Easily apply the same formatting style to your pages and text across your website using the Style Guide
Quick Jump To Guide:
What is the Style Guide? Where can I find this?
What are the Style Guide Kits?
Global Stylesheet Kit Summary
Cell Design Kit Summary
Blog Post Kit Summary
Custom Page Kit Summary
How do I use the Style Guide on my website?
How to create a Text Style through the Style Guide
Editing the Global Stylesheet on a web page
How to apply a Style to text on a website page
Why is my text not updating after I made an adjustment to my Style Guide?
You can quickly and easily apply formatting and styling to your Headings, Body text, and Pages via the Style Guide in Sitebuilder 3.0.
What is the Style Guide? Where can I find this?
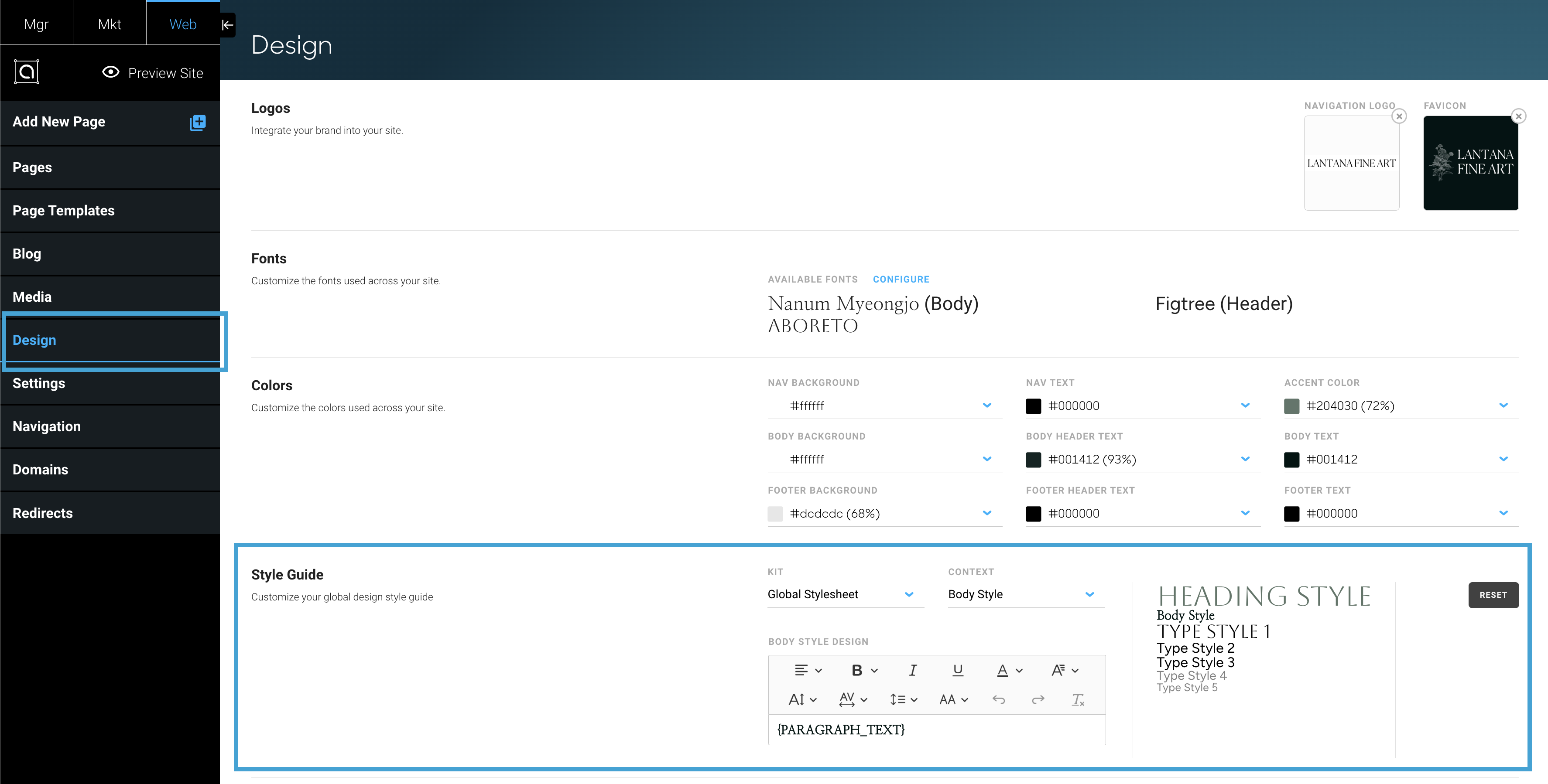
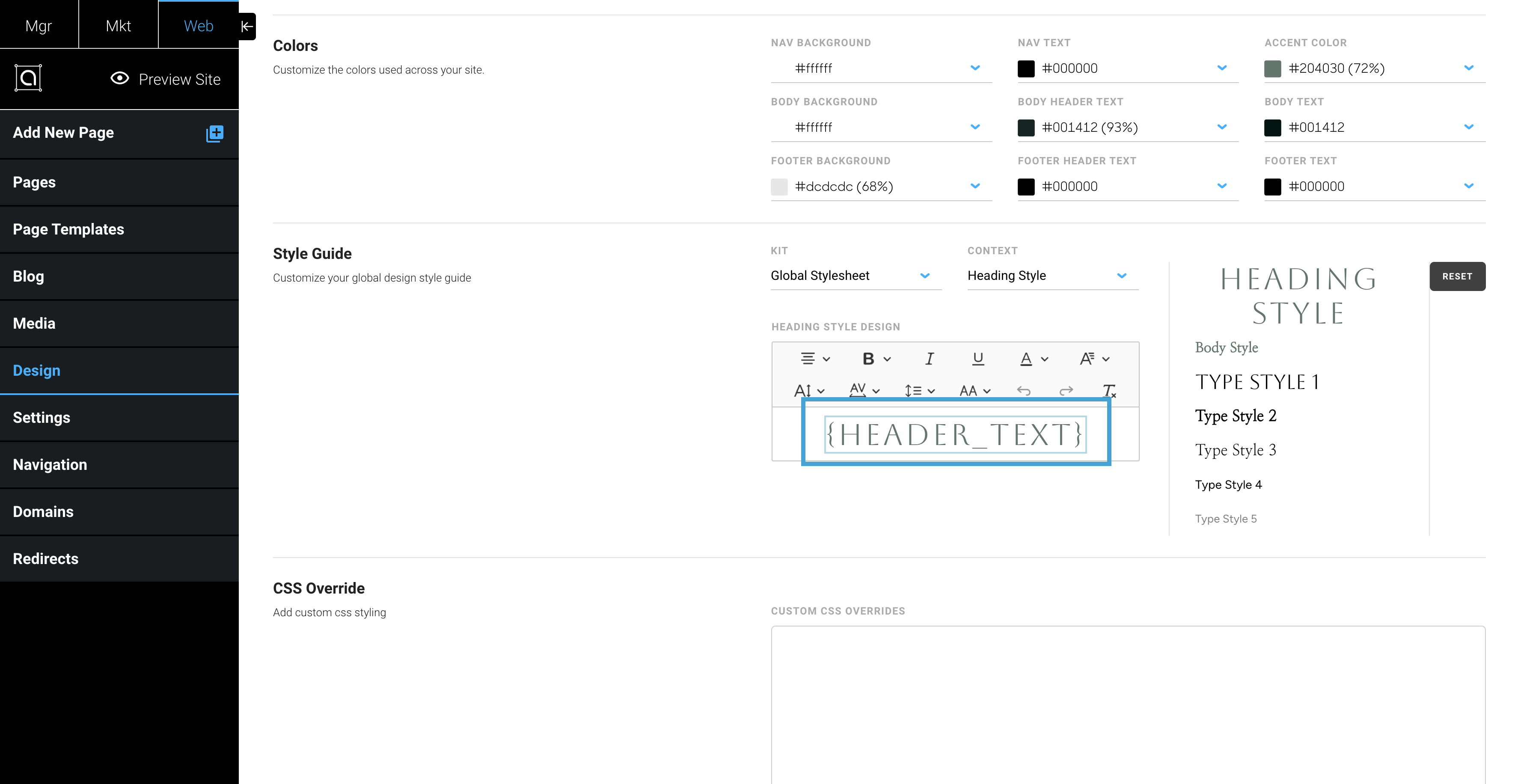
The Style Guide allows you to make formatting adjustments to your pages and text across your website in one place!This is located on the Design tab of your Website Builder:
What are the Style Guide Kits?
There are currently 4 Style Guide Kits. Here is a quick summary of each along with the adjustments that can be made:
- Global Stylesheet - control the text formatting of your website header text, body text, and add in additional formatting options to apply to text.
> Heading Style
> Body Style
> Type Style 1
> Type Style 2
> Type Style 3
> Type Style 4
> Type Style 5
- Cell Design - control how you want your inventory block cells to appear
- Blog Post - control the margin and padding values on your Blog Posts
- Custom Page - control the margin and padding values on your custom pages
Global Stylesheet Kit Summary
The Global Stylesheet Kit is a single point of control for all of the various text stylings across your website. It's the first option you come across when viewing the Style Guide on your Design tab, and it's also accessible on each text block and each website page.
There are multiple text styles that can be formatted and adjusted in your Global Stylesheet, including Heading Style, Body Style, Type Style 1-5. Once these styles are adjusted, they will automatically update across your website, depending on where their style has been applied.
*In order for your text stylings to automatically update, you will need to have that particular text style chosen for the text block on your page. If another style is chosen or you have made manual adjustments to a text block, you will not see this automatically update.
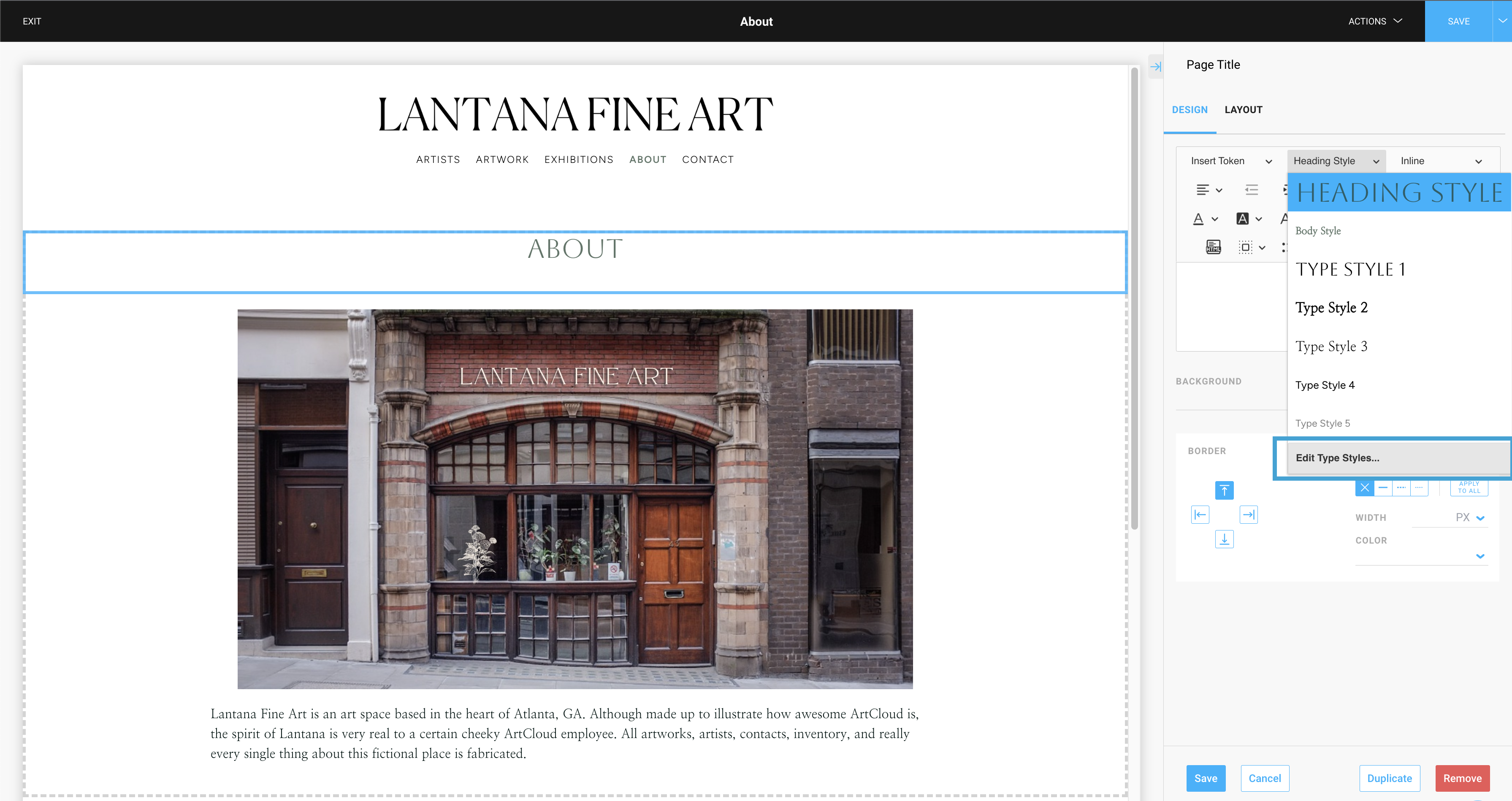
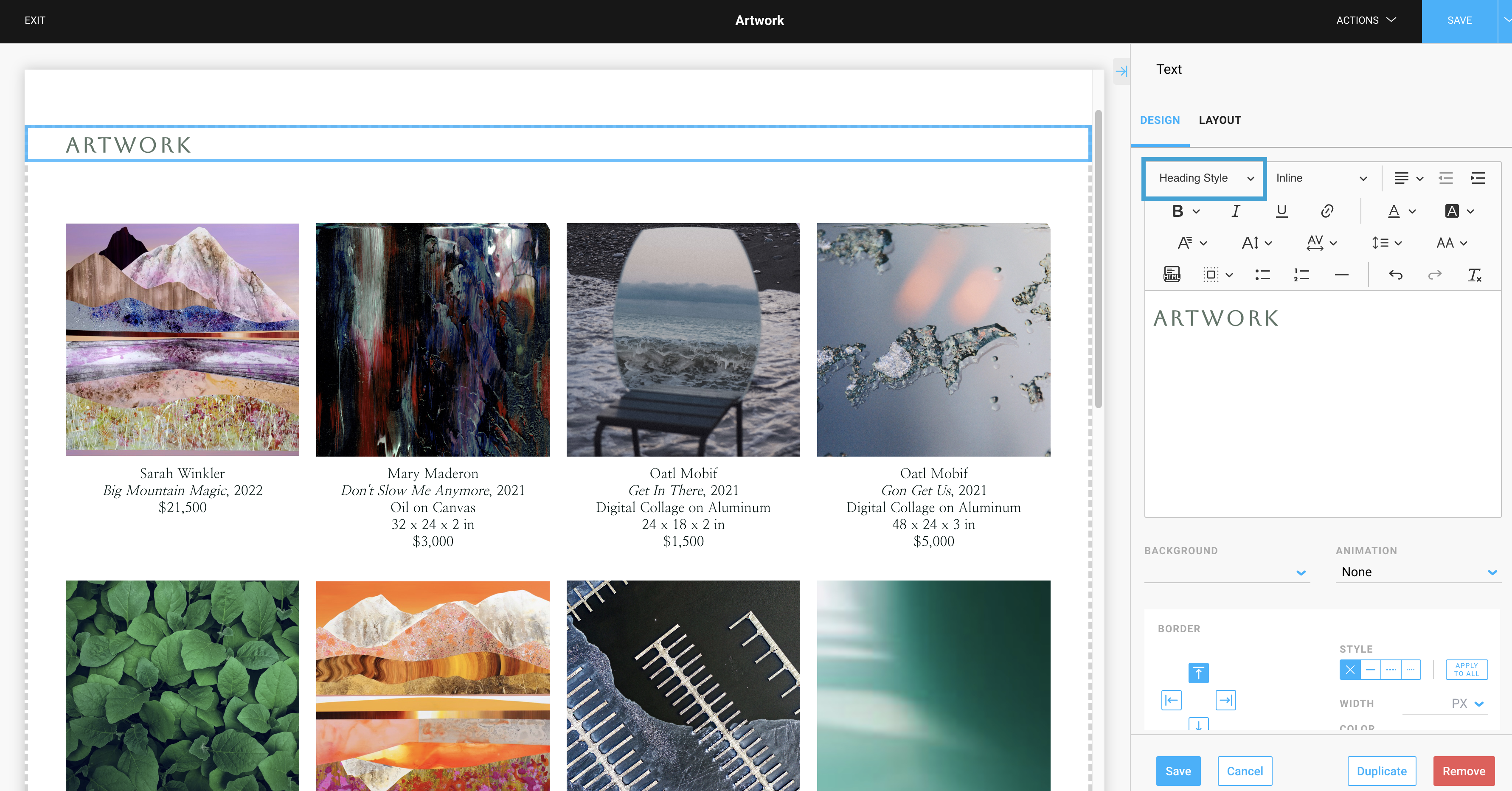
You can edit the Global Stylesheet on each text block:
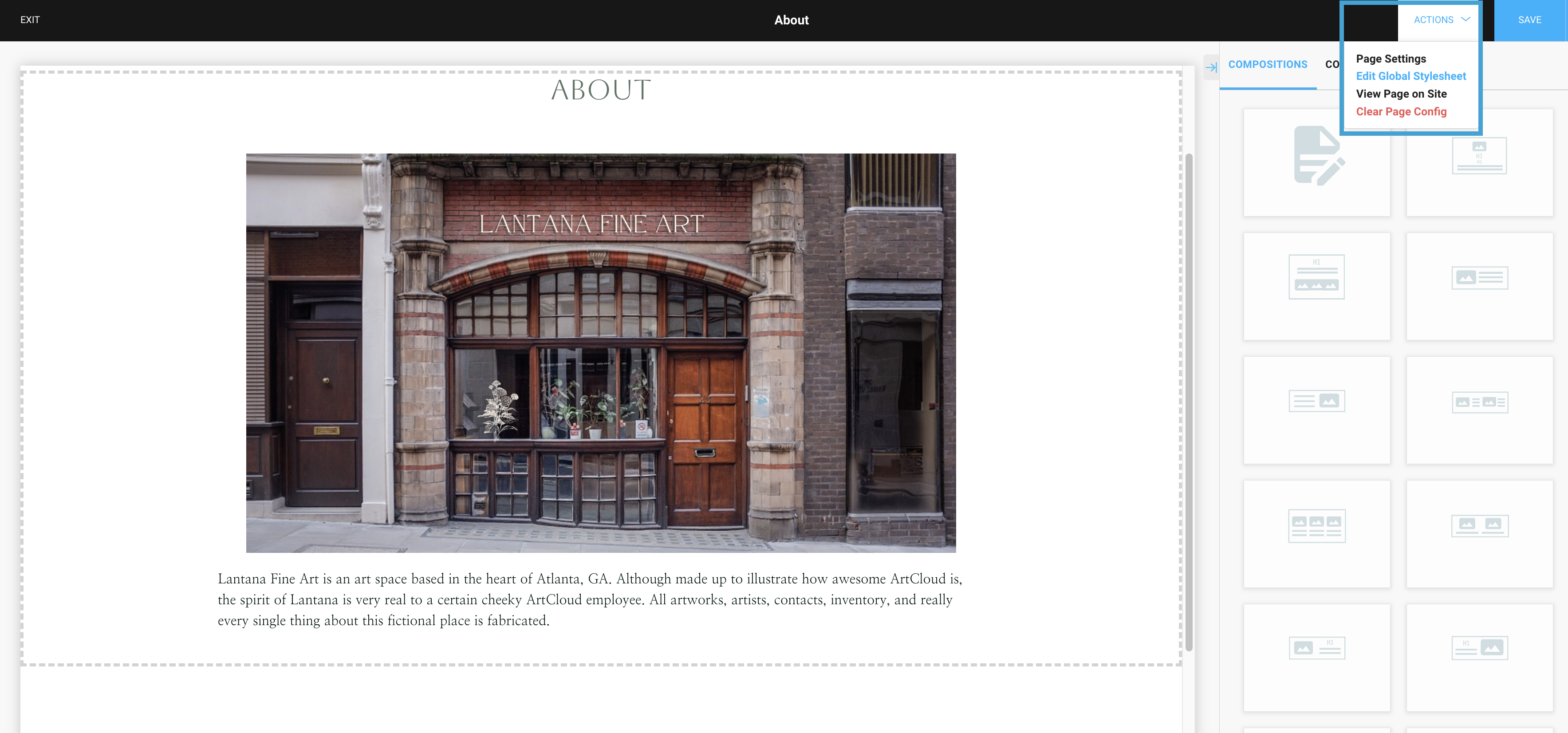
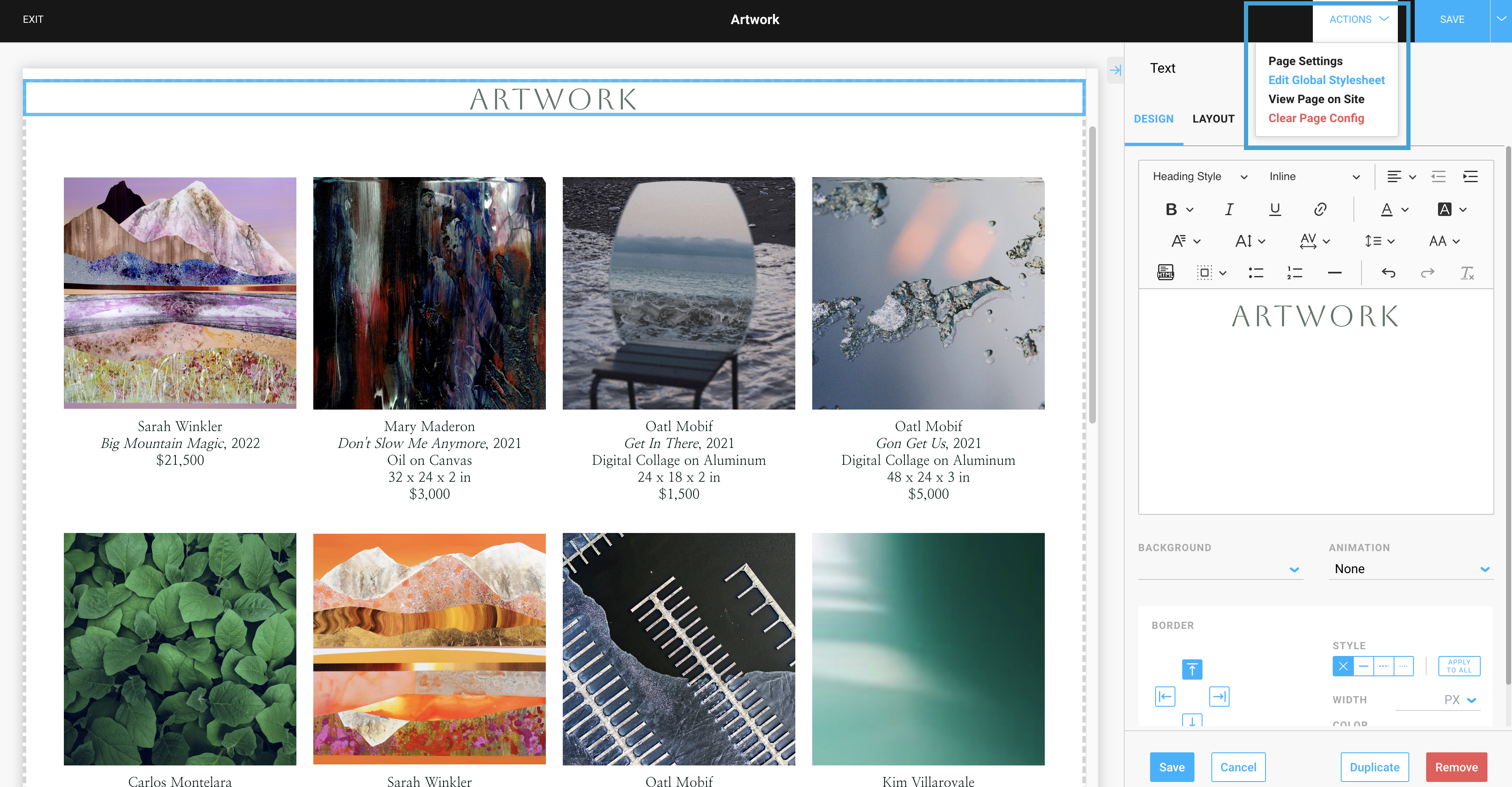
And you can also edit the Global Stylesheet from each Page, under the Actions dropdown menu:
Changes made to the local text block on a page or a template will override the Global Stylesheet adjustments.
Cell Design Kit Summary
The Cell Design Kit allows you to design and format inventory cells across your entire website. You can learn how to design and format inventory cells here.
The Cell Design Kit gives you the ability to edit the following:
- Artist block Grid (the listing/display of your Artists page)
- Blog block
- Show (Exhibition) Grid inventory block
- Show (Exhibition) Parallax block
- Inventory Grid
- Inventory Waterfall
- Recently Viewed block
Any adjustments made to your Cell Design Kit will apply across the website to the specific type cells on your website pages.
Changes made to the local Cell Design on a page or a template will override the Cell Design Kit adjustments.
Blog Post Kit Summary
The Blog Post Kit allows you to perform margin or padding adjustments to all of your Blog Post pages. These are the padding and margin values that surround your entire page for your Blog Post.
Learn more about making Blog Posts and creating Blog pages on your website.
Changes made to the local Blog Post will override the Blog Post Kit adjustments.
Custom Page Kit Summary
The Custom Page Kit allows you to perform margin or padding adjustments to all of your Custom pages in your website build. These are the padding and margin values that surround your entire page.
Learn more about Page Types in the ArtCloud Website Builder.
Changes made to the local Custom Page will override the Custom Page Kit adjustments.
How do I use the Style Guide on my website?
Since the Style Guide gives you control over all of your text formatting and page margins, you can use this to make wholistic adjustments on your site without having to go page by page to make updates!
Changes to the Global Stylesheet will depend on how your text is currently formatted on your pages. If your text block is using a custom or manual formatting adjustment, you may need to clear the formatting to apply Global Stylesheet updates. Learn how to clear your formatting here.
How to create a Text Style through the Style Guide
In ArtCloud's Sitebuilder 3.0, you can create specific styling for all of your text on your website through the Style Guide. Navigate to your Design tab of the Website builder, select Global Stylesheet, and choose an option through the dropdown: -gif.gif)
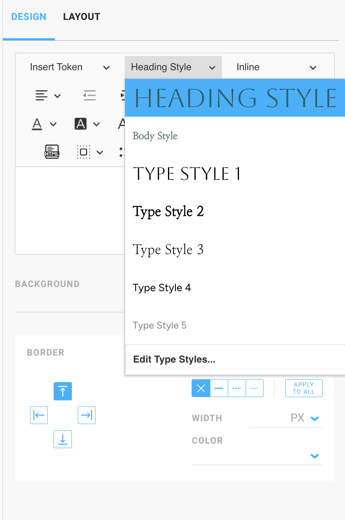
You can choose to edit Heading Style, Body Style, or Type Style 1 - 5. Once a Style is chosen, you'll see a {HEADER_TEXT} token display.
This {HEADER_TEXT} token displayed above in the screenshot is a representation of formatting for all text blocks that have the Heading Style chosen. Any adjustment made to this Heading Style {HEADER_TEXT} token will apply to all Heading Style text blocks on the website if implemented.
There are many ways you can format your Styles: bold, italicize, color, font size, and more. You make these adjustments through the Text Design field once a Style is chosen:-gif.gif)
Editing the Global Stylesheet on a web page
To make working with the Global Stylesheet even easier, you can make edits to your Global Stylesheet directly from your web page! You can do this from the local text block level or from the Actions dropdown menu on the page.
Local Text Block level:
Actions dropdown menu:
How to apply a Style to text on a website page
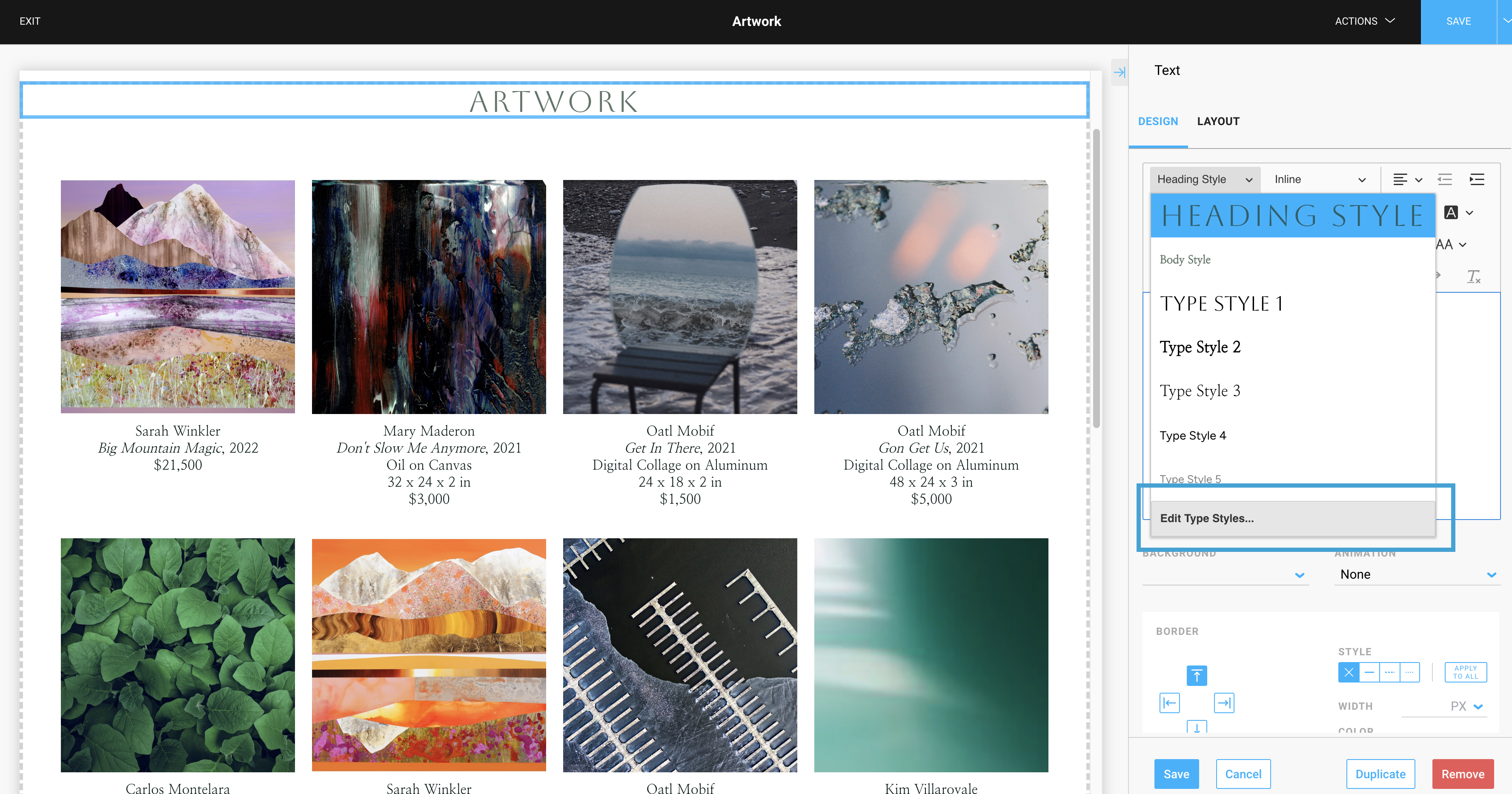
Once you've formatted your Styles in the Global Stylesheet, you can easily change the Style you want to apply on your local text block. Click on the text block you want to adjust and highlight text/select the token and change your Style in the dropdown menu of the Text block. You can even continue to format your local text here, and if you decide to use the Global Stylesheet options, easily clear that formatting.-gif.gif)
Why is my text not updating after I made an adjustment to my Global Stylesheet?
You may not see text on your local page update if you've made any custom changes to your text block. That's ok, though! You can quickly get this text block to respect your Global Stylesheet adjustments by clearing the formatting.
I have my Heading Style formatted in my Global Stylesheet and chosen on my text block, but this stylization is not getting respected on my Artwork page:
I'm going to select the Tx formatting option to clear my text of any formatting adjustments I had made. Highlight your text or select the token and clear the formatting:
-gif.gif)
Before: ![]() After:
After: ![]()
