How to change your website's footer background and text color
Control the color of your website's footer and the text inside of it
The color of your website’s footer (located at the bottom of every page of your website) and the color of your footer’s text can be changed in most available ArtCloud themes.
NOTE: Not all website themes have footer aspects that can be changed. For instance, some footers only have a background color that can change.
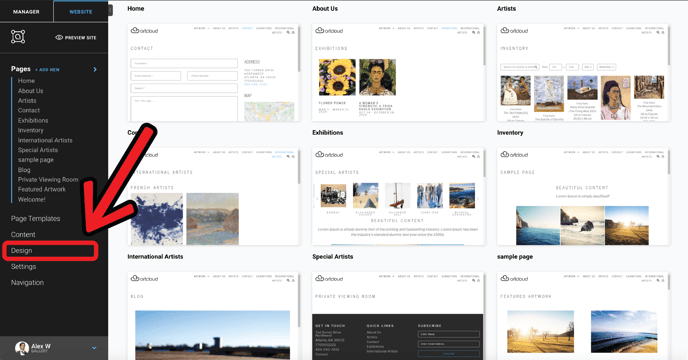
To change your footer’s color and font color, you’ll first need to navigate to the ArtCloud Website Builder side of ArtCloud.

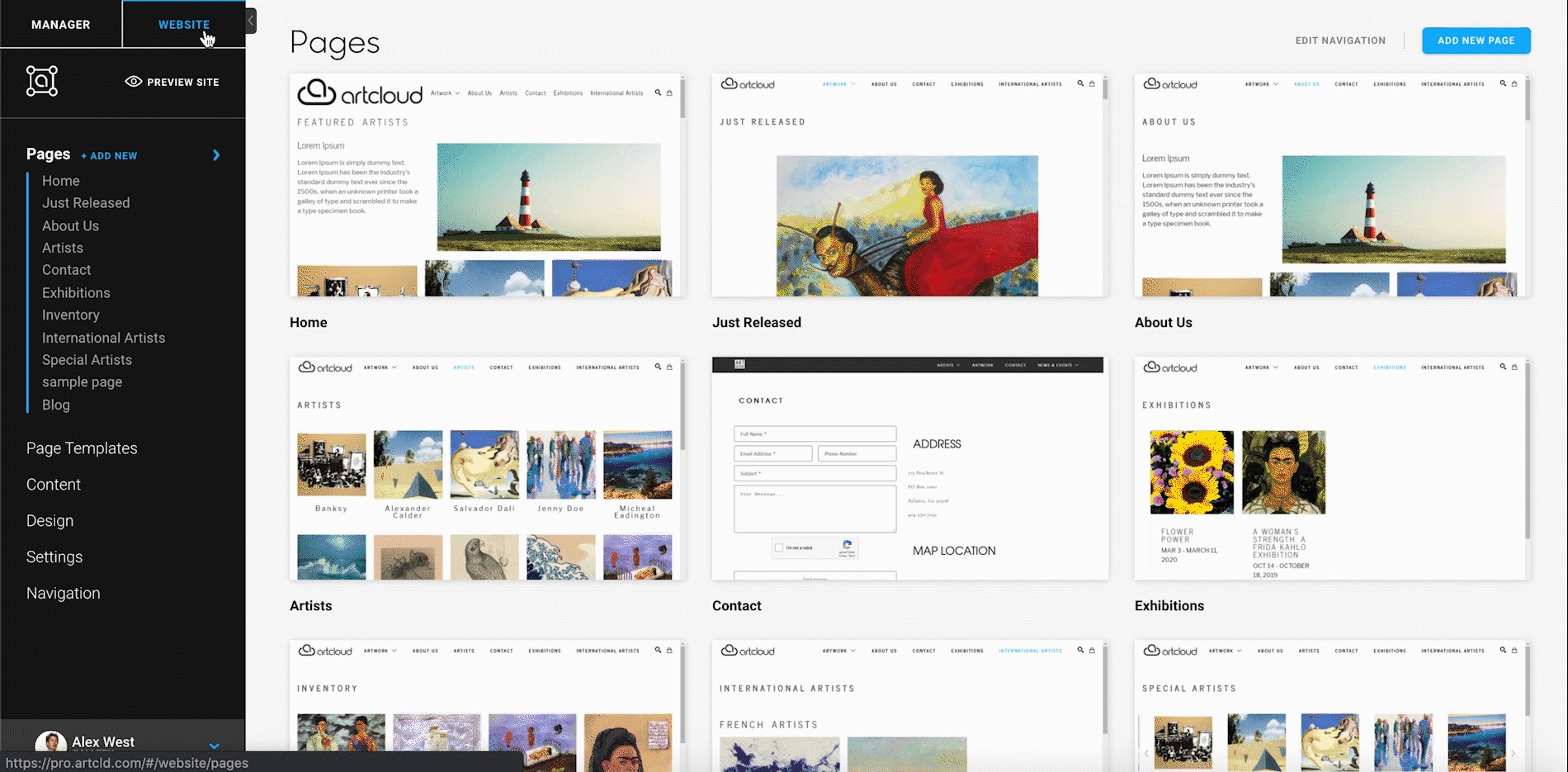
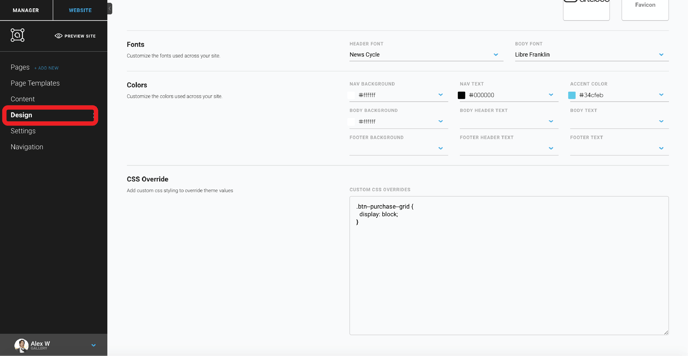
Next, you’ll need to navigate to the Design panel.


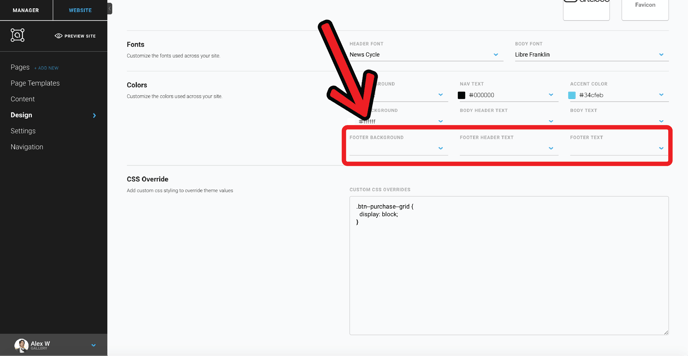
In the Design panel, scroll down to the Colors section. The last row of the Colors section contains dropdowns that allow you to change the colors of your website’s footer.

When picking a color for any of the elements of your footer, you can use Hex Codes or RGB values.
NOTE: The names sound complicated, but we promise they're not - we have an article on how to use Hex Codes and RGB values within the platform to pick colors!


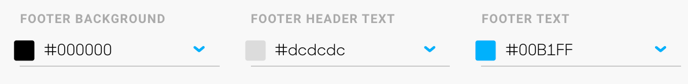
The three color-picker fields control the following:
- Footer Background – Controls the background color of your footer
- Footer Header Text – Controls the color of the header text in your footer
- Footer Text – Controls the color of the text in your footer
