How to change your website's navigation header bar background & text color
Control the color of your website's navigation header bar and the text inside of it.
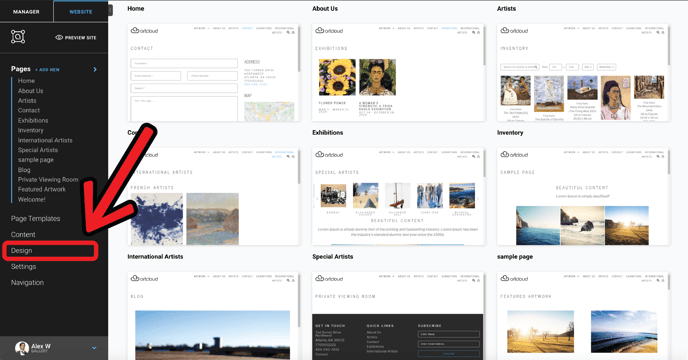
To change your navigation bar’s color and font color, you’ll first need to navigate to the ArtCloud Website Builder side of ArtCloud.

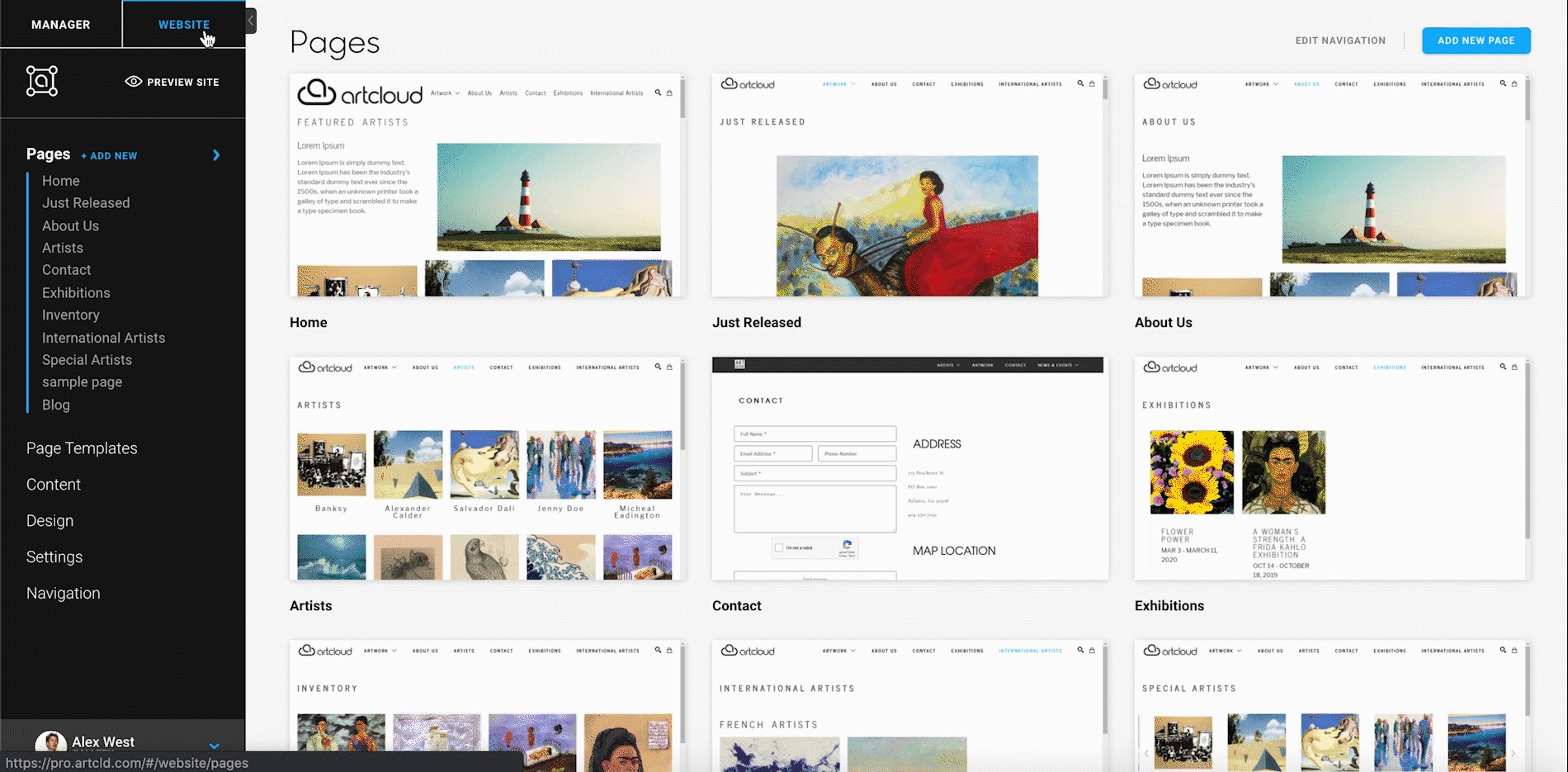
Next, you’ll need to navigate to the Design panel.


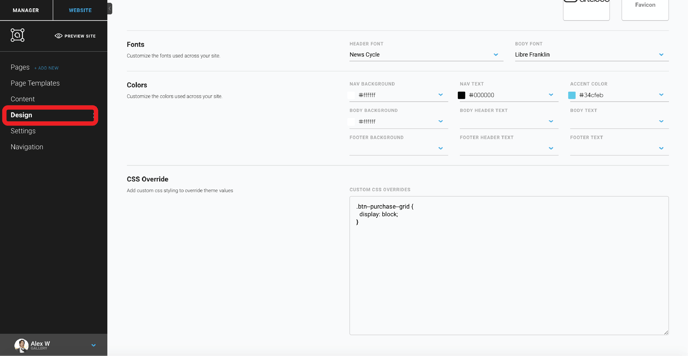
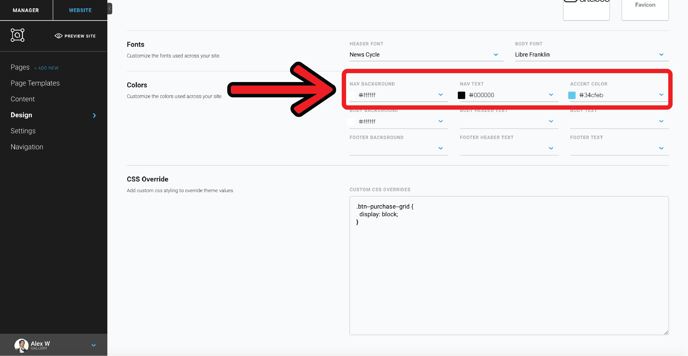
In the Design panel, scroll down to the Colors section. The first row of the Colors section contains dropdowns that allow you to change the colors of your website’s navigation header bar.

When picking a color for any of the elements of your navigation header, you can use Hex Codes or RGB values.
NOTE: The names sound complicated, but we promise they're not - we have an article on how to use Hex Codes and RGB values within the platform to pick colors!


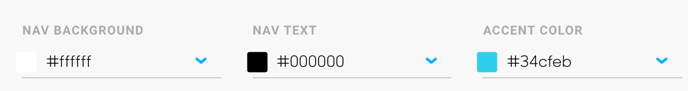
The three color-picker fields control the following:
- Nav Background – Controls the background color of your navigation header bar
- Nav Text – Controls the text color of the links on your navigation header bar
- Accent Color – Controls color of your navigation header items when they’re hovered over, and the color of your active link, or the page that you are currently on.
