Introduction to the Website Footer template
Where can you adjust your footer for your website? What can you adjust?
If you're looking to change how your footer appears on your website, you can make these adjustments with the Footer template.
Where to find the Footer template
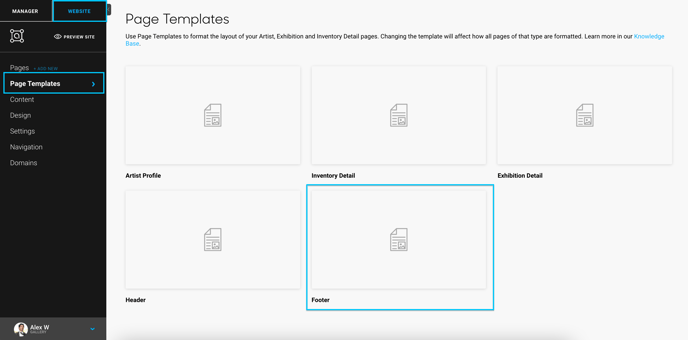
You can get to the Header template under Page Templates in your Website builder. Once you hover over the Header template, you'll see an ability to Edit. Click on this Edit pencil.


Website Footer Template Layout
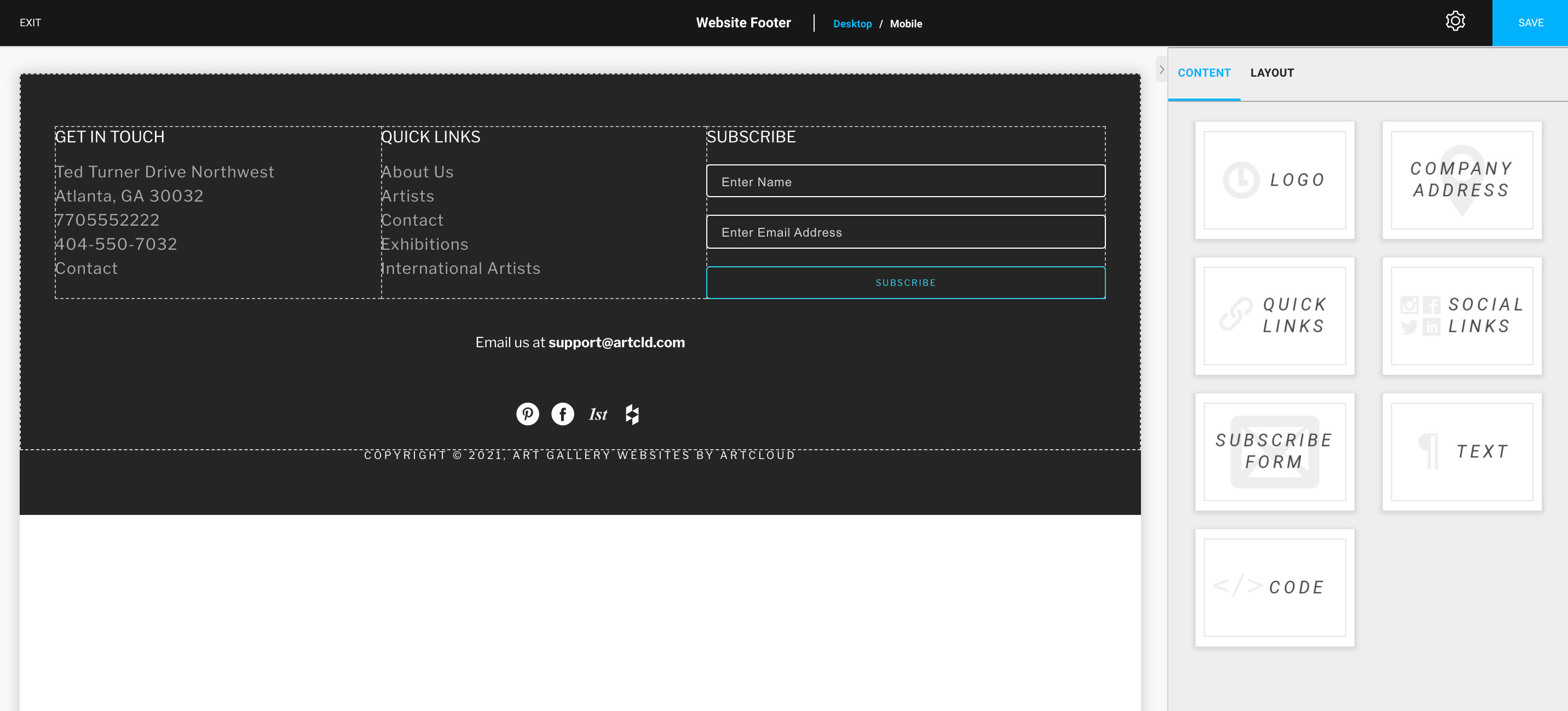
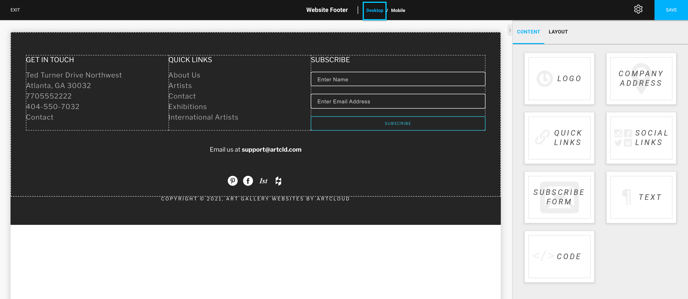
With the Footer template, you're able to completely adjust the layout, look, and functionality of your website's footer. Once you've opened the template, you will get to a main menu editor that looks like this:

Please note: The Footer template layout will depend on the Theme you're using for your website. Every website theme formats the footer a little differently. You will see your website footer here in the editor.
The Basics of the Website Footer
Editing & Saving
When making any adjustment on the platform, it is recommended to Save your progress. If you try to open another aspect of your footer in order to edit before saving the current changes you've made, the system will prompt an Unsaved Changes pop-up to ask if you want to Save Changes, Continue Without Saving, or Cancel.

Any saved adjustments in the Footer editor will display on your live website.
Please note: We do not offer an ability to reverse individual saved changes in the Website Header editor. If editing has gone too far, and you need assistance, please make sure to reach out to Support.
Desktop & Mobile Versions
If you'd like to manage how your Footer is going to look in both a PC desktop format and mobile format, you can view what your Footer will look like in both formats at the top of the editor. When you're building in the Desktop view, you can toggle over to the Mobile view to make sure the menus look the way you want.
Desktop:

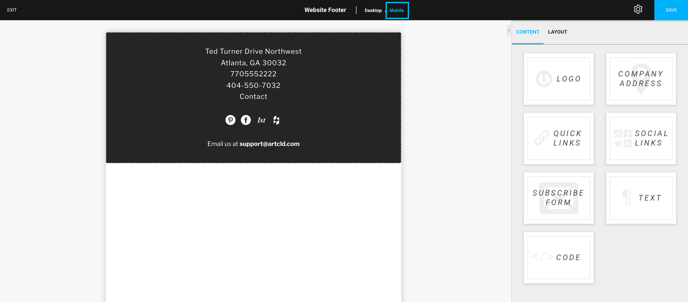
Mobile:

Content Blocks
We offer the following blocks of Content when building or editing your Footer:
Logo - this block will insert your Logo (this Logo image populates from the Account Logo section within your Configuration settings).
Quick Links - this block is a duplicate of the pages in your Navigation menu on your website.
Subscribe Form - this will populate a form for visitors to your site to Subscribe to Communications with you. If a user fills this form out, you will receive an email notification informing you, and the user will become a Contact in your account.
Code - for custom web development or custom web aspects you'd like to include in your footer or across your site, you'll want to use this Content block.
Company Address - this block will populate with your business address, phone number (this information populates from the General section within your Configuration settings), and Contact link for users to reach out to you.
Social Links - this block will populate your Social media hyperlinks, depending on what information you've entered into the Social URLs section of your Settings page in your Website Builder.
Text - if you want to add in custom text, like a phrase, quote, or any other additional information into your footer, you can use this block.
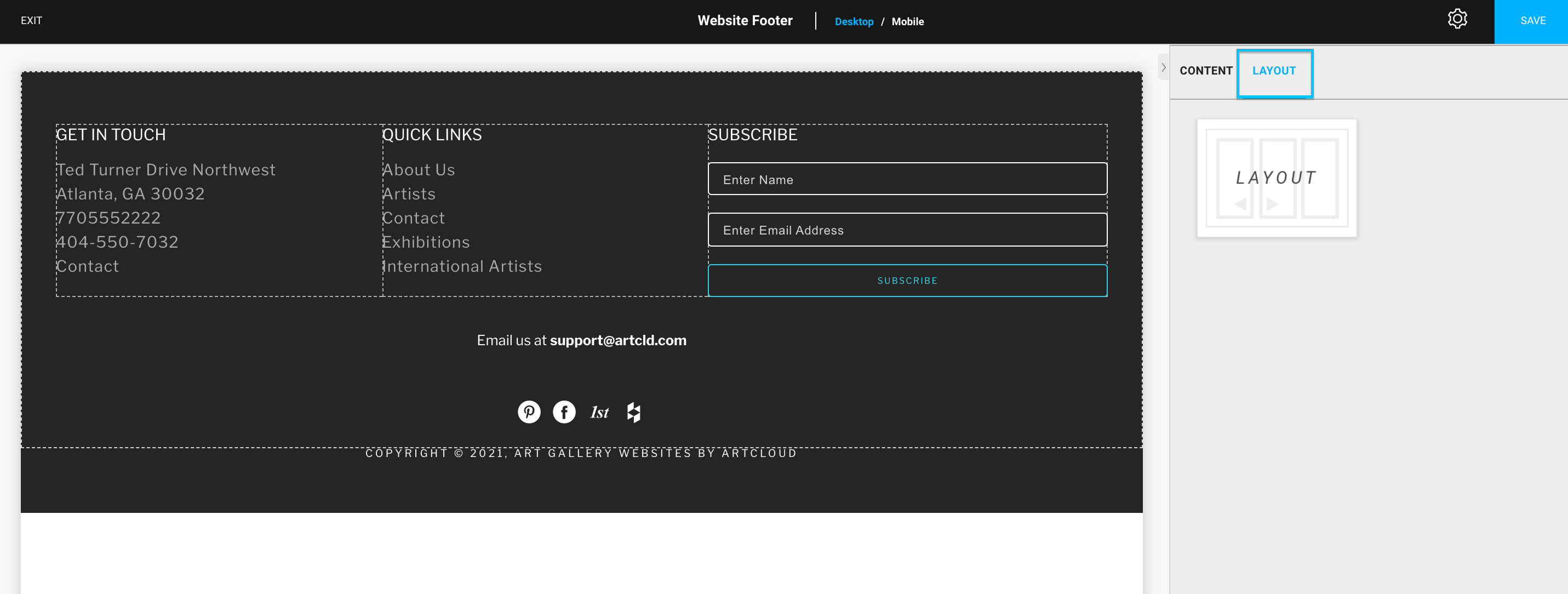
Content Layout
The Layout container will allow you to place your various content blocks onto your template. Content blocks can not exist on the template without a Layout container.

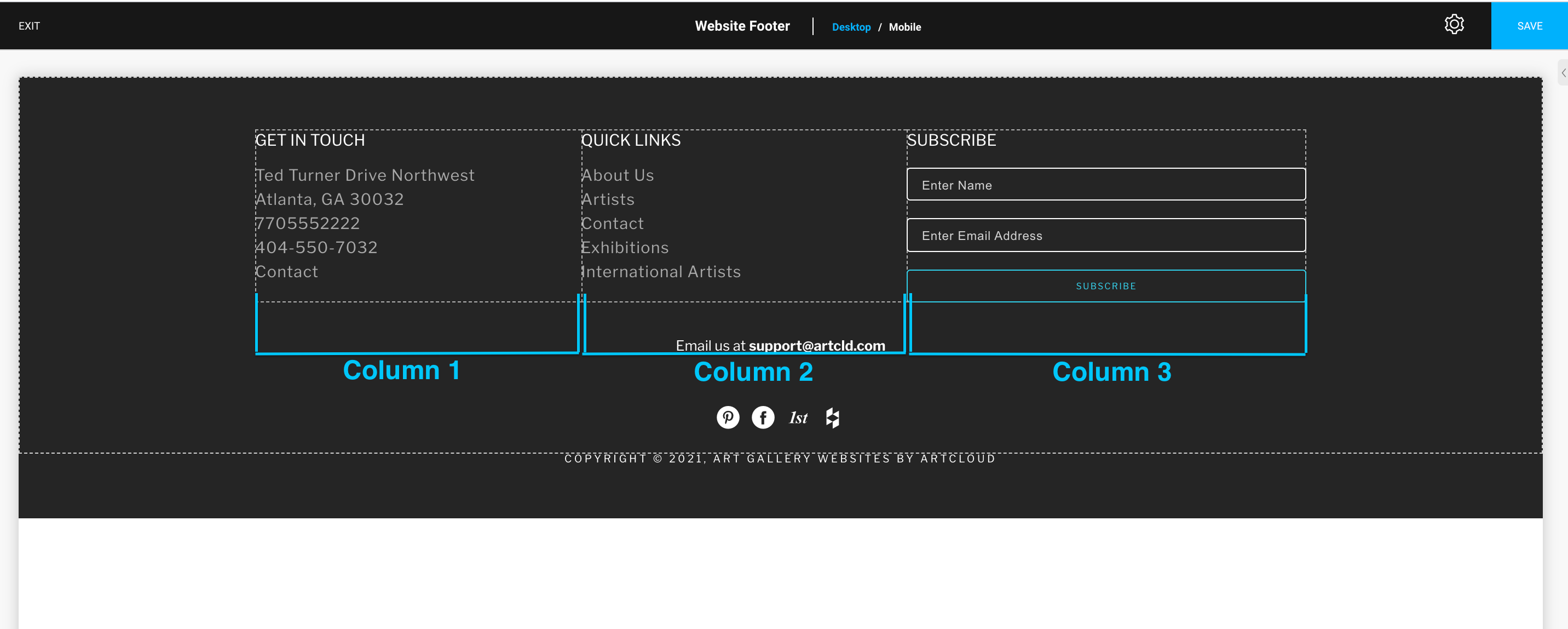
Depending on how you want the various content blocks to be laid out in your Footer, you will want to choose the right amount of Columns. You will need at least 1 Column for your Layout container in order to build in the template. In our current example, you can see 3 Columns are laying out the information Get In Touch, Quick Links, and Subscribe.

By default, when building content on the web, the web wants to stack these elements. The Layout container that we provide allows users to build not only vertically, but also horizontally. For instance, if you'd rather have a row of information instead of a column, the Layout Container will help you achieve this.
