Introduction to the Website Header template
Where can you adjust your header for your website? What can you adjust?
If you're looking to increase the size of your logo or change the placement of your navigation menu, you'll want to make these adjustments with the Header template.
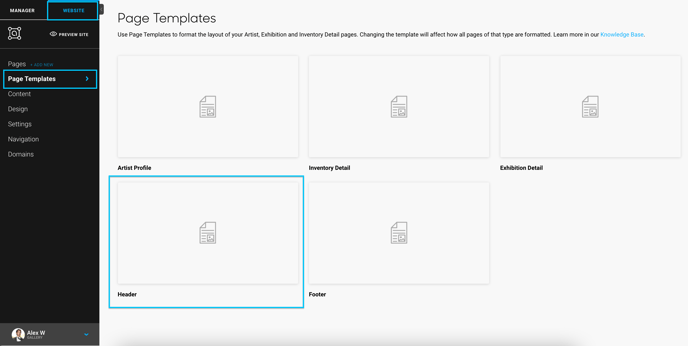
Where to find the Header template
You can get to the Header template under Page Templates in your Website builder. Once you hover over the Header template, you'll see an ability to Edit. Click on this Edit pencil.

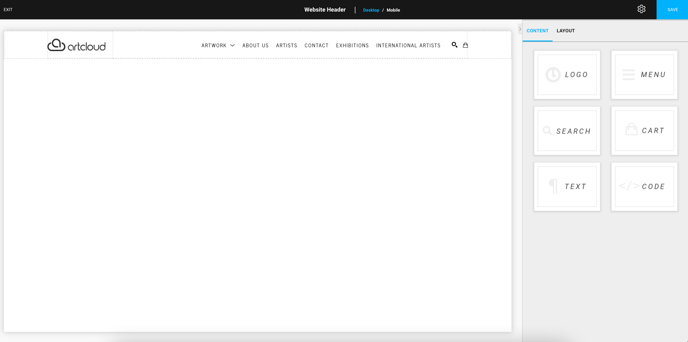
Website Header Template Layout
With the Header template, you're able to completely adjust the layout, look, and functionality of your website's header. Once you've opened the template, you will get to a main menu editor that looks like this:

Please note: The Header template layout will depend on the Theme you're using for your website. Every website theme formats the header a little differently. You will see your website header here in the editor.
The Basics of the Website Header
Editing & Saving
When making any adjustment on the platform, it is recommended to Save your progress. If you try to open another aspect of your header in order to edit before saving the current changes you've made, the system will prompt an Unsaved Changes pop-up to ask if you want to Save Changes, Continue Without Saving, or Cancel.

Any saved adjustments in the Header editor will display on your live website.
Please note: We do not offer an ability to reverse individually saved changes in the Website Header editor. If editing has gone too far, and you need assistance, please make sure to reach out to Support.
Desktop & Mobile Versions
If you'd like to manage how your Header is going to look in both a PC desktop format and mobile format, you can view what your Header will look like in both formats at the top of the editor. When you're building in the Desktop view, you can toggle over to the Mobile view to make sure the menus look the way you want.
Desktop:

Mobile:

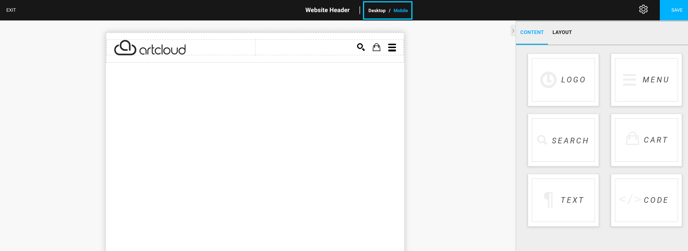
Content Blocks
We offer the following blocks of Content when building or editing your Header:
Logo - this block will insert your Logo (this Logo image populates from the Account Logo section within your Configuration settings).
Search - this block provides the small magnifying glass icon that allows users to search for inventory or artists on your website.
Text - if you want to add in custom text, like a phrase, quote, or any other additional information into your header, you can use this block.
We do not recommend using the Text block to build your Navigation menu - please use the Menu block.
Menu - this is your Navigation detail. When using this block, all of your pages opted into view within your Navigation tab will populate.
Cart - If you have Stripe enabled for users to purchase inventory off of your website, please make sure to include the Cart. This will allow users to go and finalize their purchase off of the website.
Code - for custom web development or custom web aspects you'd like to include in your header, you'll want to use this Content block.
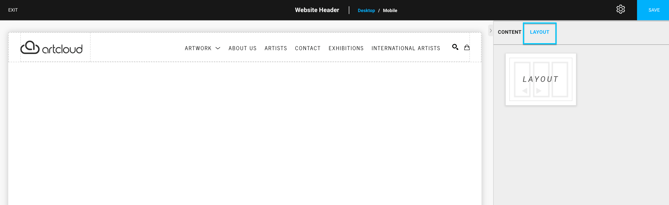
Content Layout
The Layout or Flow Container will allow you to place your various content blocks onto your template.

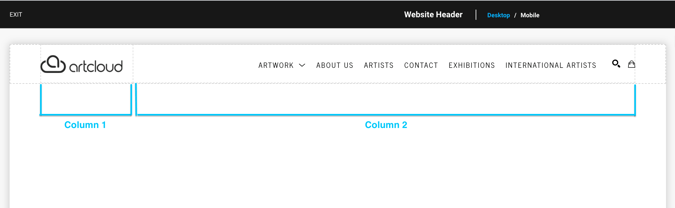
Depending on how you want the various content blocks to be laid out in your Header, you will want to choose the right amount of Columns. You will need at least 1 Column for your Layout container in order to build in the Layout or Flow Container. For horizontal headers, like in our example below, we recommend 2 Columns: one for the logo and one for the navigation and shopping elements.

By default, when building content on the web, the web wants to stack these elements. The Layout container that we provide allows users to build not only vertically, but also horizontally. For instance, if you'd rather have a row of information instead of a column, the Layout Container will help you achieve this.