Inventory Detail Page Template
How does the template work? How do you adjust it? What are the customization capabilities?
Quick Jump To Guide:
What is the Inventory Detail page template?
Introduction to the Inventory Detail template
Basics of working on the template
What are the Content & Container blocks?
What is the Inventory Detail page template?
The Inventory Detail page template determines how all inventory items appear on your website, so you don't have to build inventory pages one by one. The website builder pulls information from the manager side, meaning the details associated with each inventory item will automatically populate on Inventory Detail pages.
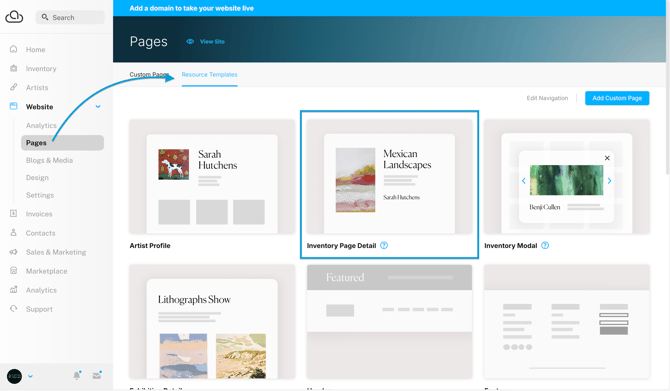
Navigate to Website >> Pages >> Resource Templates to access the Inventory Detail template.

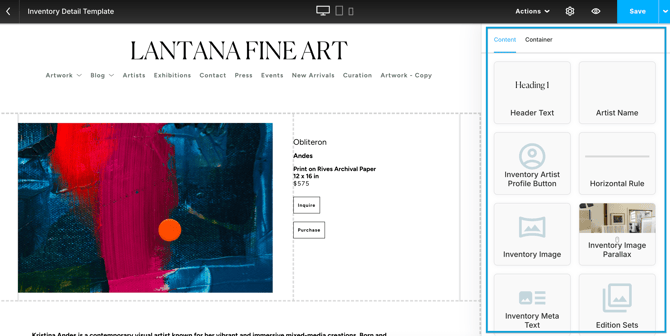
After opening the Inventory Detail template editor, ArtCloud will pull an inventory item from your account as an example. Any edits made to this page, however, will affect all inventory items on your website. If you'd like to change the example inventory item, select "Choose Design Resource" from the Actions dropdown.
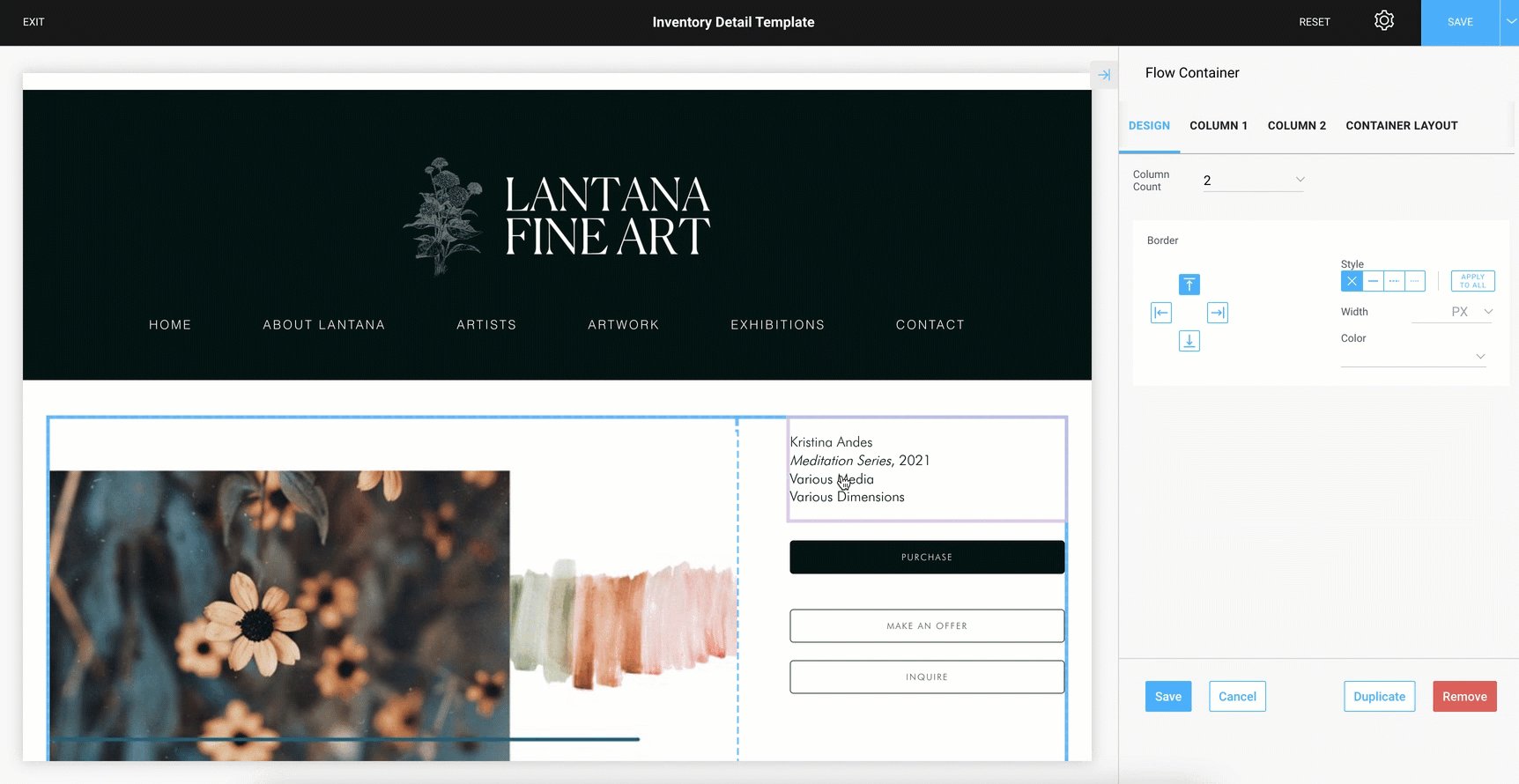
Introduction to the Inventory Detail template
Note: The appearance of the Inventory Detail template will vary depending on your website theme, but the template functions the same across themes.
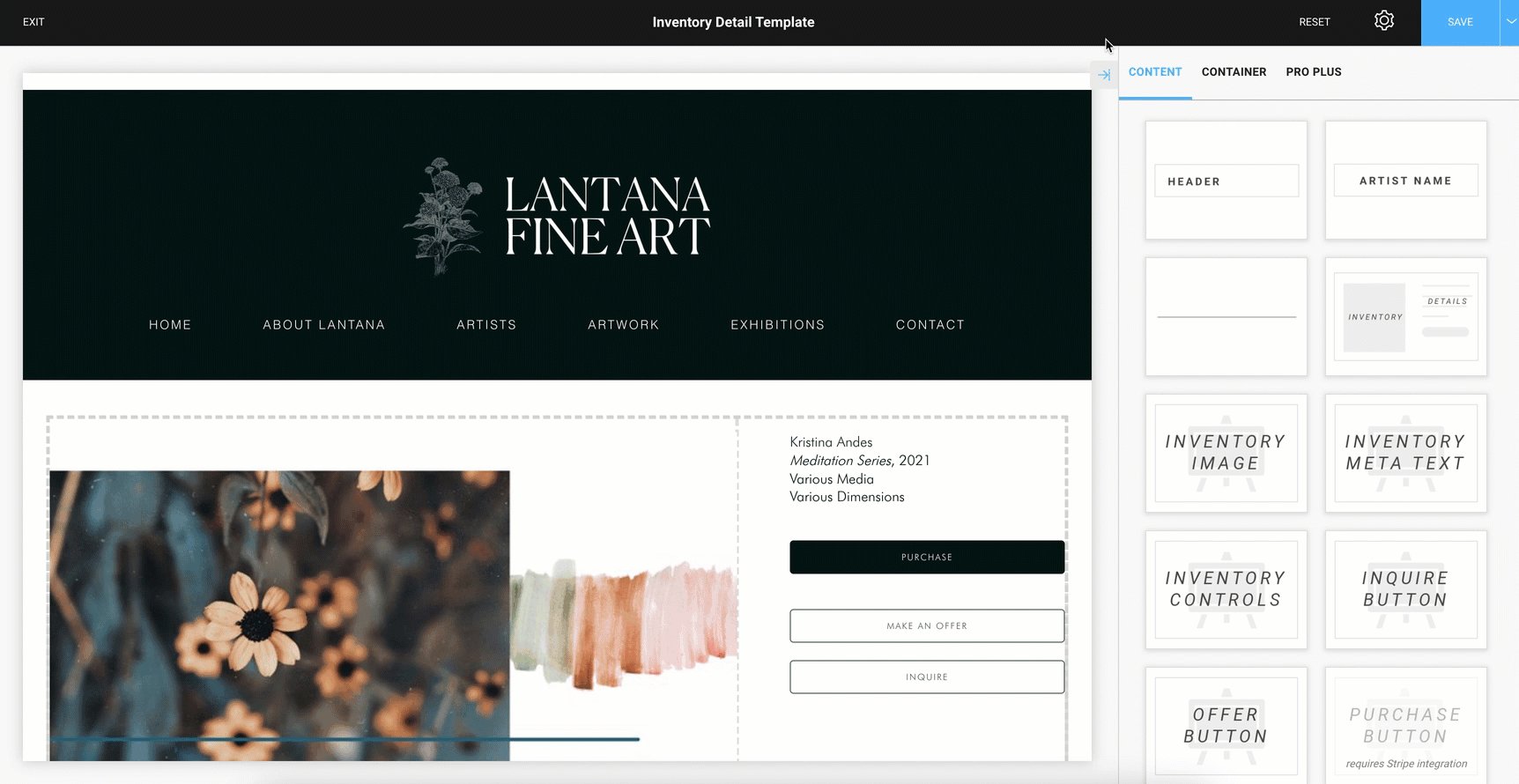
In the Exhibition Detail template editor, you'll see an example of an exhibition page on the left and two tabs on the right: Content and Container. The Content tab houses the blocks you can use to build the template page, and the Container tab includes the blocks you can use to organize the page contents.

Basics of working on the template
The Exhibition Detail template follows the basics of the ArtCloud Website Builder:
- Drag and drop content to build a page.
-gif.gif)
- Click a block in the preview to edit or adjust its content. The dotted gray outline around the block will turn blue or purple to indicate the content under edit.

- Save changes everywhere, on the content blocks and the whole page. Saving changes to a content block will allow you to edit other content on the page, and saving the entire template will make the changes live.

What are the Content & Container blocks?
Content Blocks
The following blocks pull information directly from an Exhibition Record to the website using Tokens:
| • Artist Name | • Related Inventory (Expert Feature) |
| • Inventory Artist Profile Button | • Artist Biography (Expert Feature) |
| • Inventory Image | • Artist Image (Expert Feature) |
| • Inventory Image Parallax | • Artist Bio Text (Expert Feature) |
| • Inventory Meta Text | • Blog (Expert Feature) |
| • Edition Sets | • Media (Expert Feature) |
A Token pulls data from the ArtCloud Manager to ArtCloud website pages, letting you create one template that will affect many website pages.
Tokens will automatically transfer the information on an Inventory, Artist, or Exhibition Record to the website. For example, the {TITLE} Token will display an inventory item's title based on the information on the Inventory Record.
These blocks are static, meaning the content will appear the same across all exhibition pages:
| • Header Text | • Purchase Button |
| • Horizontal Rule | • Image |
| • Inventory Controls | • Text |
| • Inquire Button | • Parallax |
| • Offer Button | • Recently Viewed (Professional Feature) |
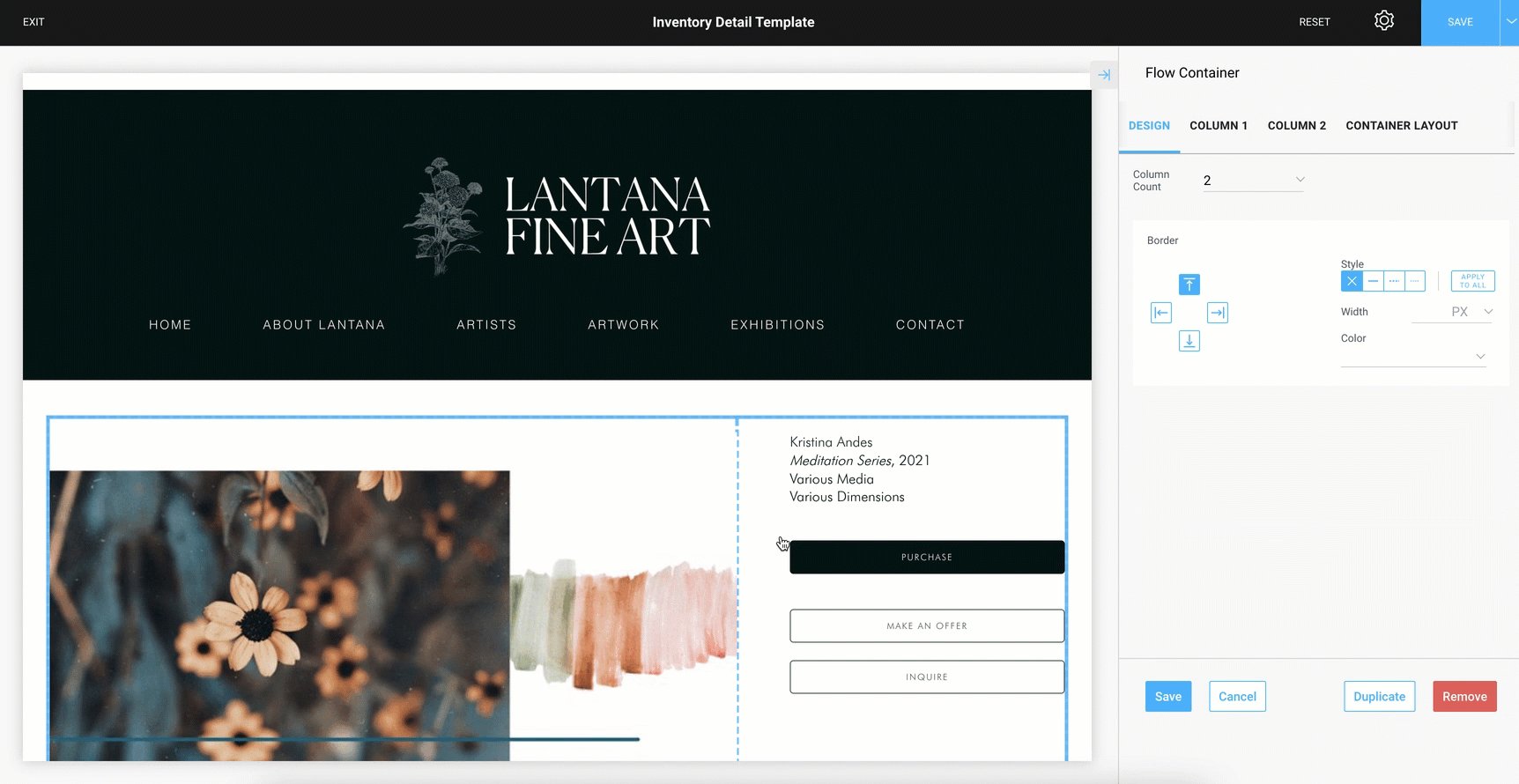
Container Blocks
Container blocks help you structure the page content. After adding a Container block to the page, drag and drop the Content blocks into the container as you'd like. Here are the Container Block options:
- Columns
- Hoverable Content