What is an inventory cell?
Stylize and control the information you want seen on your inventory blocks
Quick Jump To Guide:
What are Inventory Cells?
Inventory Cell Design Types
How to change the inventory cell design type
How to format your inventory cell
What are Inventory Cells?
Inventory Cells are the combined display of the inventory image with it's relevant meta text on inventory blocks across your website.
Inventory Cells Design Types
ArtCloud currently offers 4 types of Inventory Block styles: Slideshow, Grid, Waterfall, and Horizontal Masonry. All of these types offer an inventory cell design besides Horizontal Masonry.
Slideshow:
Grid:
Waterfall:
Horizontal Masonry:
How to change the inventory cell design type
The Inventory Cell Design is controlled at the Inventory Block level. After clicking on the inventory block on your page or page template, you'll see the cell design types listed out under the Design tab of the settings menu. Currently, we have the Grid design type selected:
You can change this on any Inventory Block on your website.
Pro Tip: When you change the design type on the inventory block on your Artist Profile Page Template, this will get applied to all of your Artist Pages.
How to format your inventory cell
Depending on the design type chosen for your Inventory Block, you'll have the ability to edit and adjust the cell's design for that inventory block. Any changes that are made to this template will be updated to all inventory in that particular block.
For instance, let's update our inventory block on our Artwork page. We're going to bold our Artist's name and remove the price from all of the inventory on this page.
Since our Inventory Block is using the Grid design type, we're going to click on the Grid tab in the settings menu:
Next, we'll choose the Edit Grid Cell button. 
Please note: if you're working with a Waterfall or Slideshow design type, you will need to go to the Waterfall or Slideshow tab and click on the Edit Waterfall Cell or Edit Slideshow Cell.
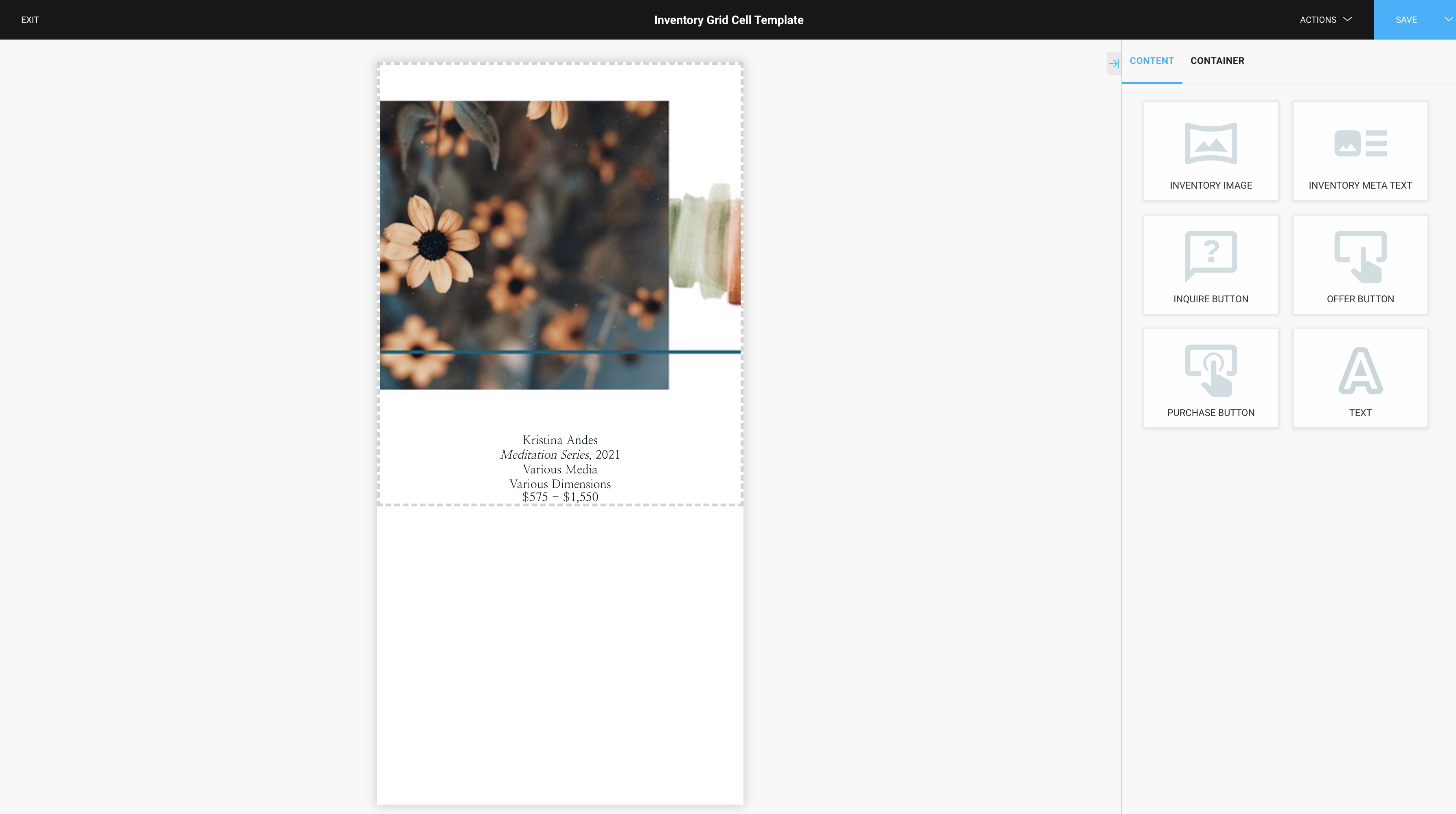
After clicking on this Edit Grid Cell button, you'll be taken to a separate template editing space. Here is where you'll be able to make all of your adjustments to your cell design.
Pro Tip: When making adjustments in this Edit Cell space, the inventory image you see may or may not be effected by these adjustments on the live site. Editing the template does not mean you are editing this specific inventory item. This is a template adjustment that will get applied to the inventory in the block you're editing.
Depending on how you want to adjust your Inventory Cell, you'll select the feature you're looking to change. In our example, we're going to bold the Artist's name and remove the price from view. Let's click on the Inventory Meta Text block to perform these adjustments. We'll be bolding our {ARTIST_NAME} token and deleting our {PRICE} token:-gif.gif)
After making all of the adjustments, it's very important to SAVE. We're going to save in our Edit Cell template as well as the page where the inventory block resides. If we only save in our Edit Cell template, changes will not take place:-gif.gif)