What size are my Exhibition Cover images?
Here's a quick guide to help you upload your Exhibition Cover image
Exhibition Cover images are always displayed in a Square format, meaning both sides of the image are equal. When you upload your image into your Exhibition Cover image field on the Exhibition within Manager, the platform will push your image into a Square format, cropping your image.
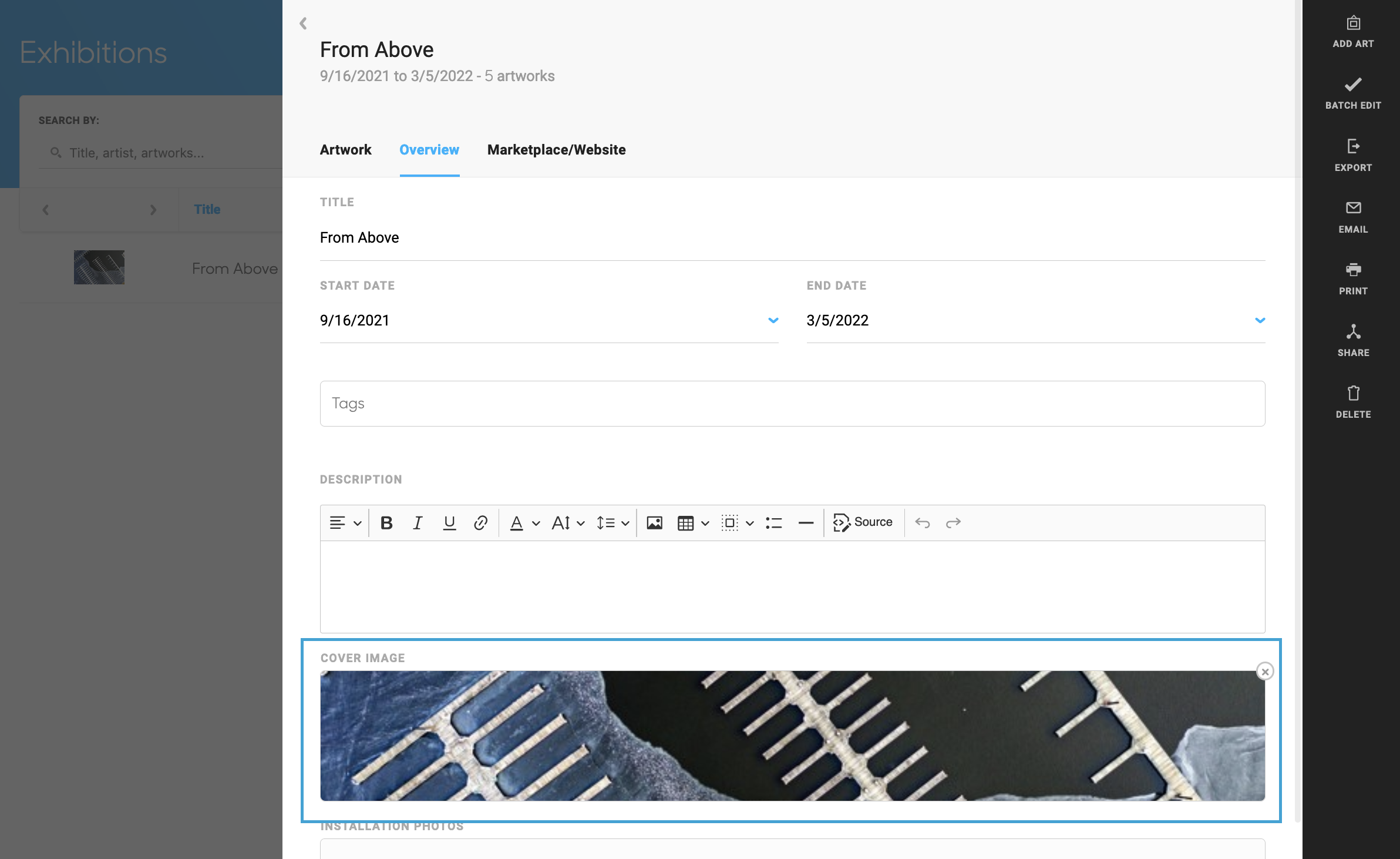
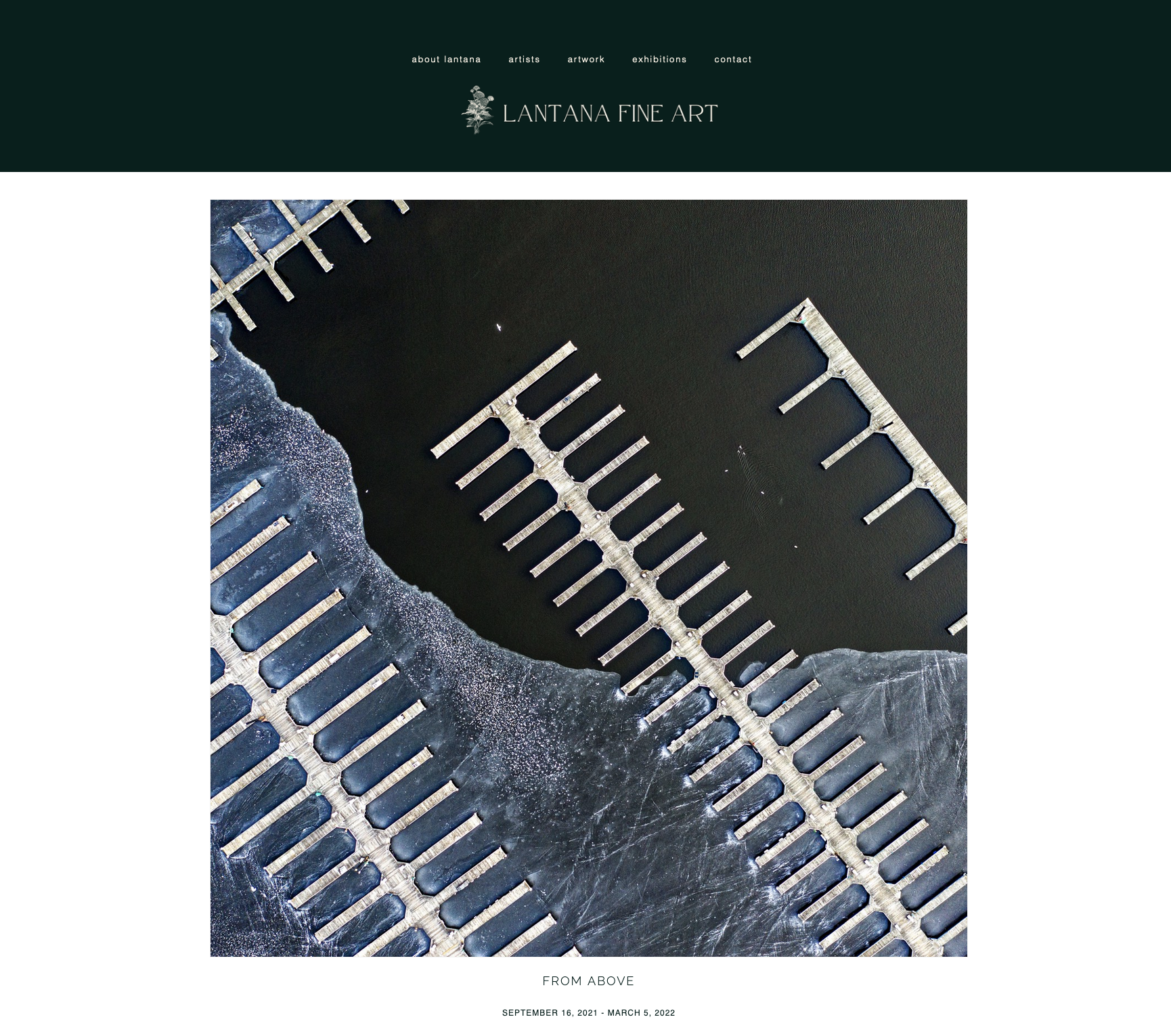
For example, I have the following image uploaded into my Exhibition, From Above, for the Cover:

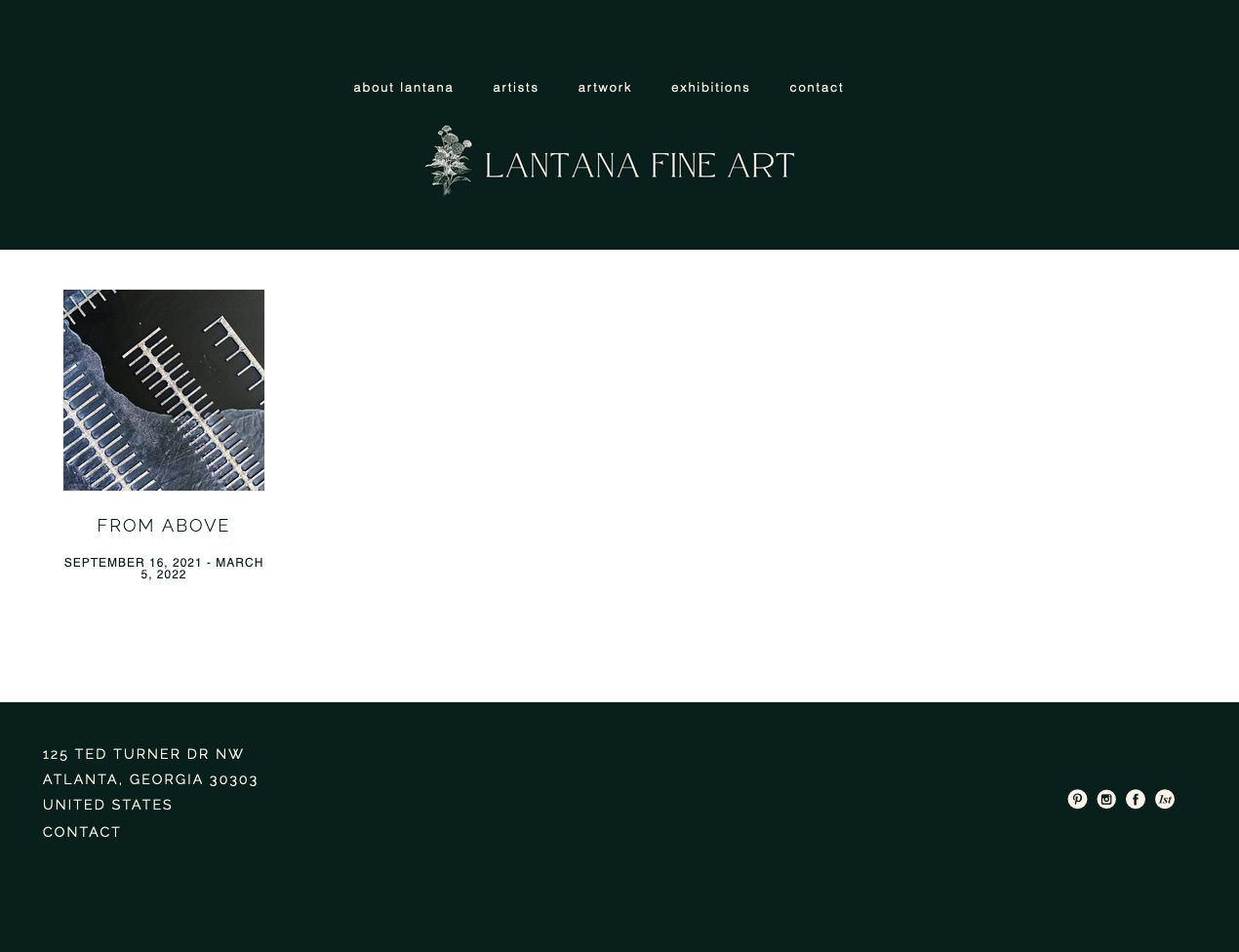
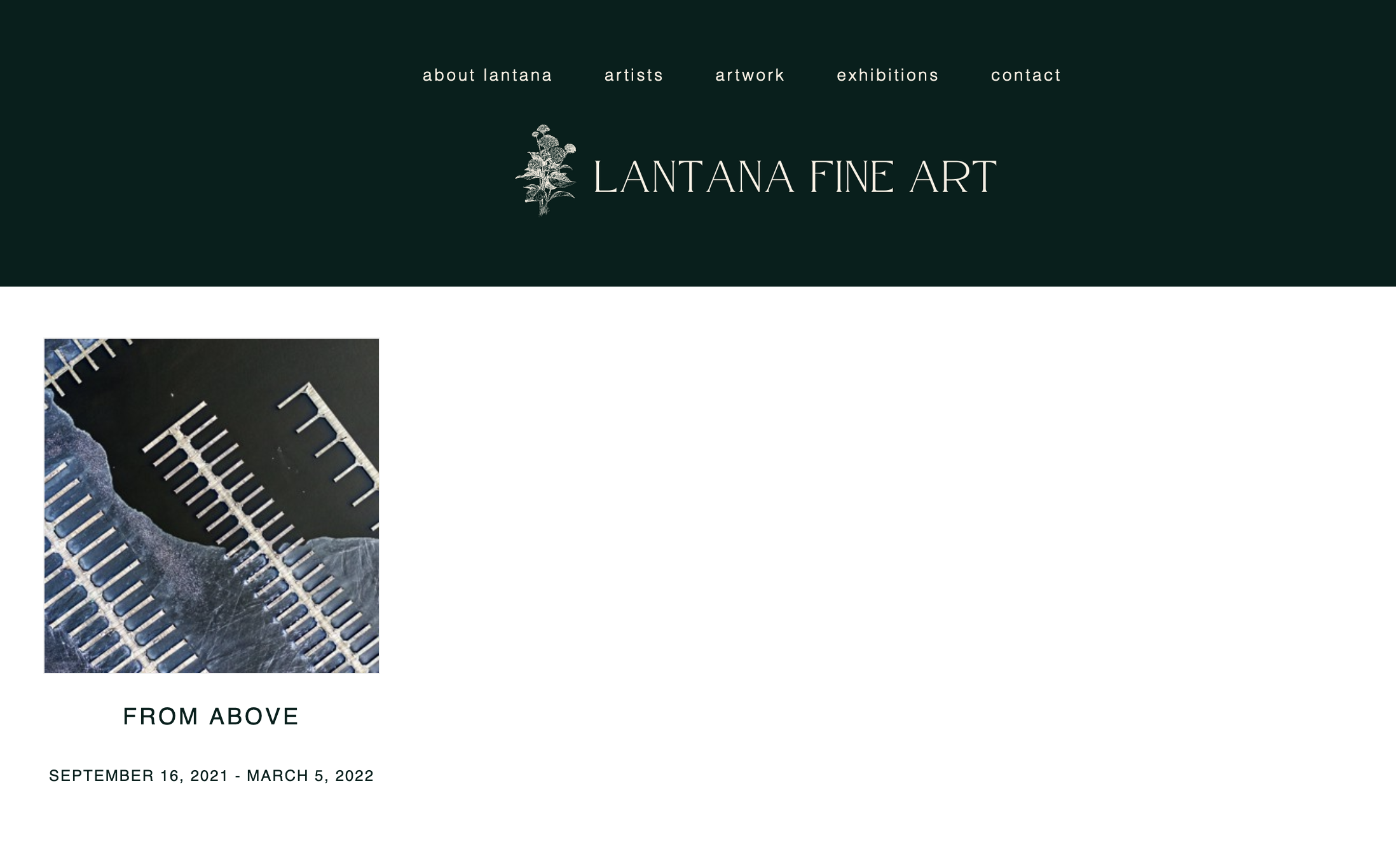
However, this image is not a Square cropped image. Here's how this image appears on my website. The platform crops my image for me:
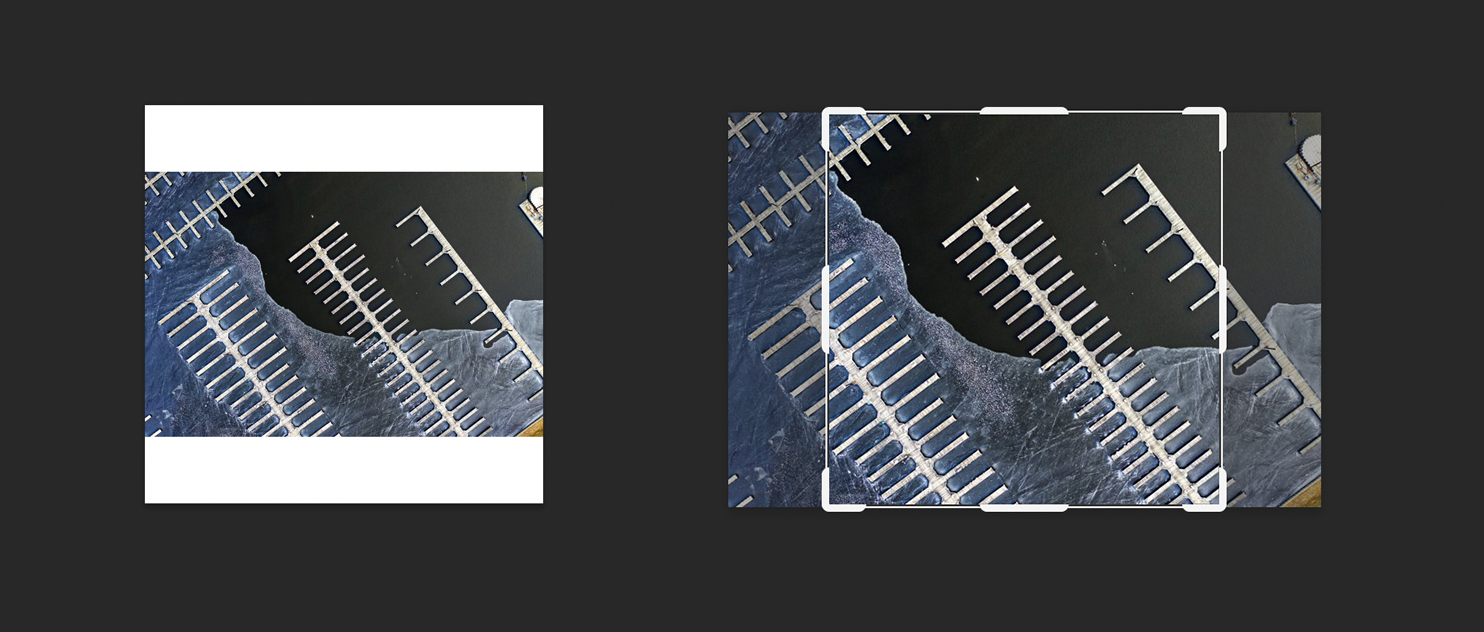
But, if I want this image to display completely in the Exhibition Cover space, I would need to either add padding to the image outside of ArtCloud and re-upload or crop the image the way I want in order to turn it into a Square format:

Once you've edited your image into a Square format, the platform will display your exact crop.
What size should I crop my image to?
Cropping is about ratio, not size. When you display images through the Manager on ArtCloud, ArtCloud will automatically resize your image to the proper size so your website won't be heavy or slow to load. If you want crop your images, you will want to consider the ratio at which your cropped image will display for your Exhibition Cover of your website.
You'll want to start with your original image at it's largest size (image size, measured in MB or KB) when you're going to crop.
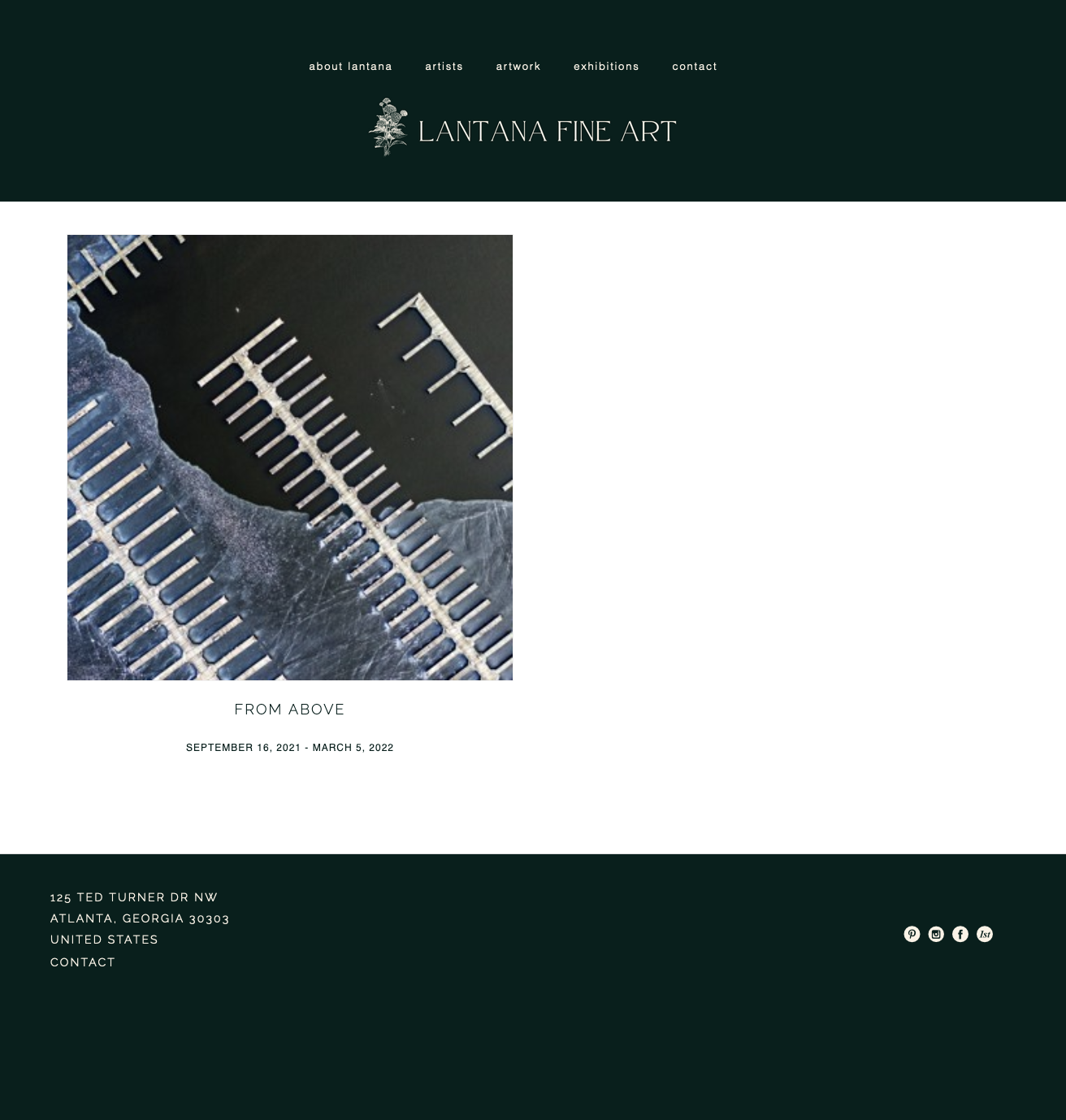
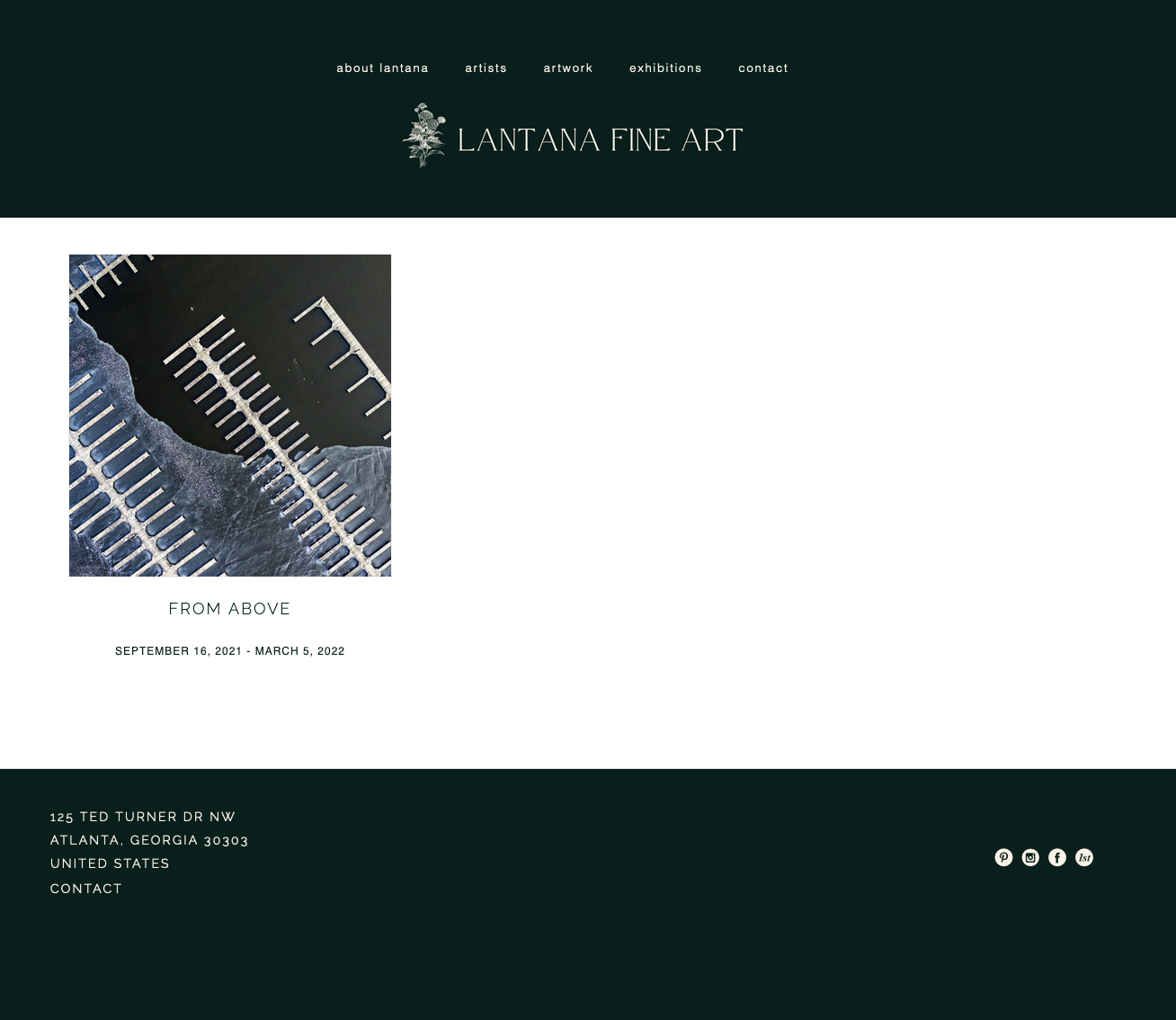
The platform displays Exhibitions in Columns. Your Exhibition Cover will display the following ratio depending on the amount of Columns you have your Exhibition block set to show:
Quick jump column size guide:
1 columns - 1500px x 1500px or larger
2 columns - 800px x 800px or larger
3 columns - 500px x 500px or larger
4 columns - 400px x 400px or larger
5 columns - 300px x 300px or larger
1 column - 1500px x 1500px or larger
2 columns - 800px x 800px or larger

3 columns - 500px x 500px or larger
4 columns - 400px x 400px or larger
5 columns - 300px x 300px or larger