How to adjust your Website Header Settings
Find where and how to adjust the overall settings for your Header
For introductory information on our Website Header template, please visit this article first.
Please note: We do not offer an ability to reverse individually saved changes in the Website Header editor. If editing has gone too far, and you need assistance, please make sure to reach out to Support.
Quick Jump To Guide:
Where can I make overall adjustments to my header?
Header Settings - Design
> Behavior on Scroll - Float
> Page Top Offset
> Behavior on Scroll - Inline
Header Settings - Layout
Once in your Website Header Template, you can make overall adjustments and changes to your header in the Header Settings. Click on the Actions dropdown menu next to the Save button and choose Header Settings.
Header Settings - Design

The Header template is interactive. If you're not sure about the changes to expect when changing a field, you can enter different information into that field for the change to automatically appear.
Background Color: this will allow you to choose an overall color for your header. The dropdown under this color option will allow you to pick a color based on the colors in your Design settings or you can enter your own Hex color code.
Behavior On Scroll: this field allows you to customize whether you want your header to Float on your website as users scroll down/up or whether you want your header to stay Inline with the rest of your site, moving with the page as users scroll down/up.
Border: this section allows you to control whether you want a lines at the edges of your Header. Each arrow represents the edge you want to build the line for. The Style section to the right determines the formatting of the line itself.
Behavior on Scroll - Float
The Behavior on Scroll dropdown menu allows you to choose whether you want your Header to stay in the same position as you or your website visitor scrolls through the website. This is known as "Floating" behavior. You can adjust this here:
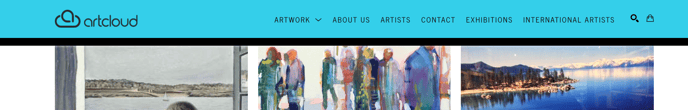
You can see how the Float behavior acts below:
-gif.gif)
Behavior on Scroll - Inline
The Behavior on Scroll dropdown menu allows you to choose whether you want your Header to move with your scrolling as you or your website visitor scrolls through the website. This is known as "Inline" behavior. You can adjust this here:
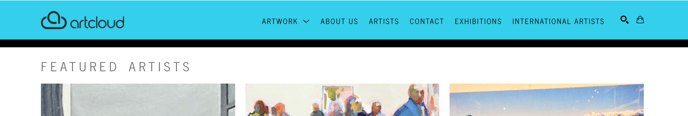
You can see how the Inline behavior acts below:
-gif.gif)
Page Top Offset
This field is only available for Floating headers. This field allows users to move the top of their web pages down to accommodate the floating header. This unit measurement is only displayed and measured in pixels.
For instance, if you create a floating header, the web page will be pushed to start at the very top, hiding possible titles. By using the Page Top Offset, this will move your web page down to allow your header to float as well, display all of the content on your page without hiding any content behind the floating header.
You can adjust this here:
Without Page Top Offset (hiding the title):

With Page Top Offset (the title is visible):

Header Settings - Layout
The Header Settings Layout tab allows users to add additional visual padding to their overall Header, as well as set the Minimum Height.
Without any Padding or Margin values:

With 50px Padding on all sides:
With the Minimum Height set at 300px & no Padding on any side: