How to adjust your Website Footer Settings
Find where and how to adjust the overall settings for your Footer
For introductory information on our Website Footer template, please visit this article first.
Please note: We do not offer an ability to reverse individual saved changes in the Website Header editor. If editing has gone too far, and you need assistance, please make sure to reach out to Support.
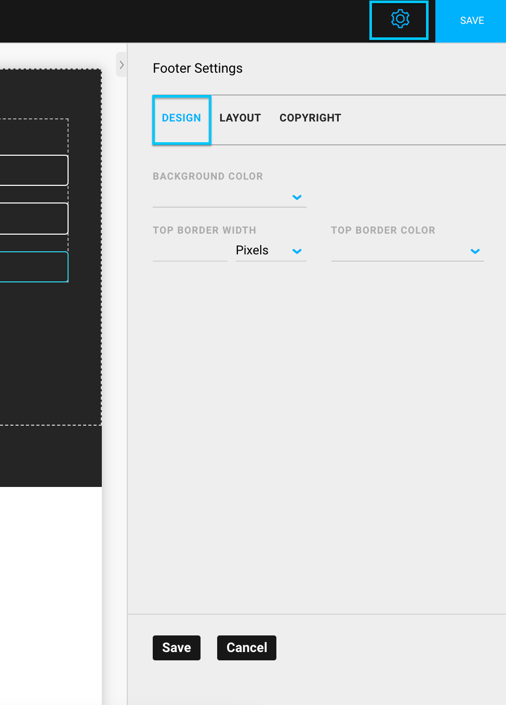
You can make overall adjustments and changes to your footer in the Footer Settings. You can find your Footer Settings by clicking on the gear icon next to the Save button in the top right corner. When you click on this gear icon, the Footer Settings window pane will appear with users automatically on the Design tab:


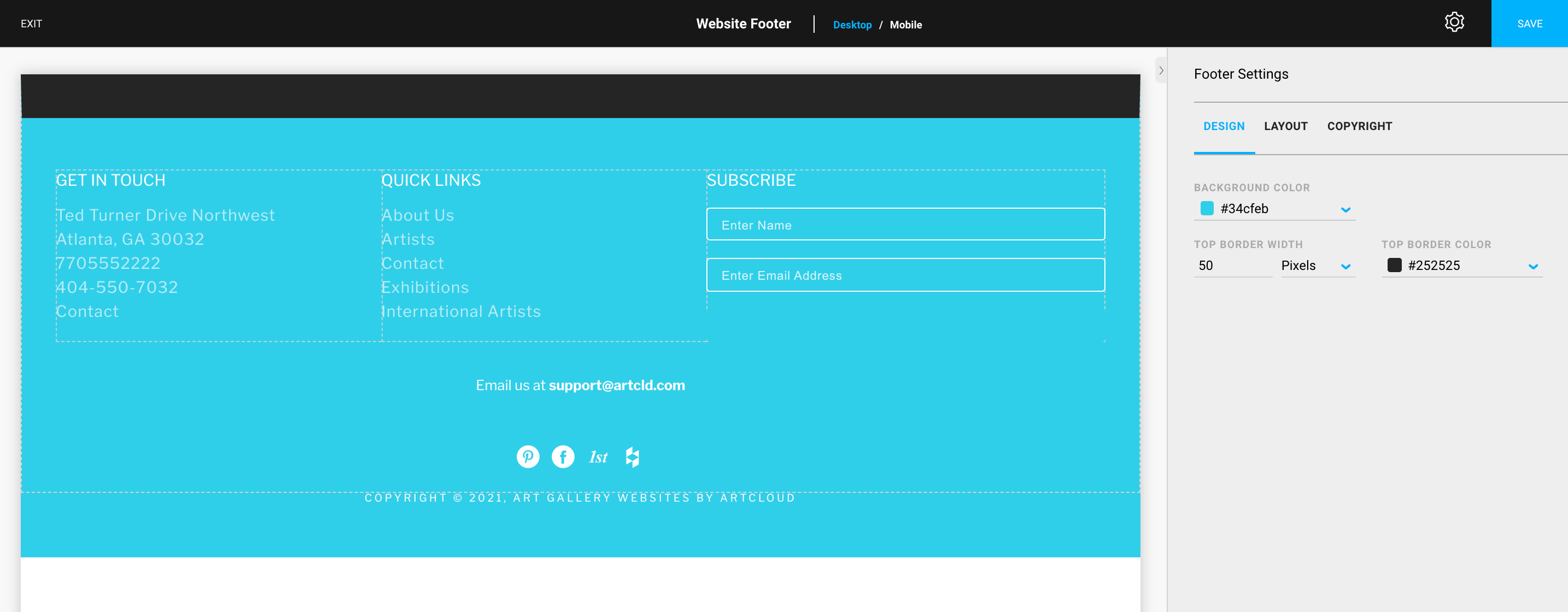
Footer Settings - Design

The Footer template is interactive. If you're not sure about the changes to expect when changing a field, you can enter different information into that field for the change to automatically appear.
Background Color: this will allow you to choose an overall color for your footer. The dropdown under this color option will allow you to pick a color based on the colors in your Design settings or you can enter your own Hex color code.
Top Border Width: this is the measurement for how high or tall you want the top border of your Header overall. This is offered in the pixels unit measurement.
Top Border Color: this field will solely adjust the color of the top border.
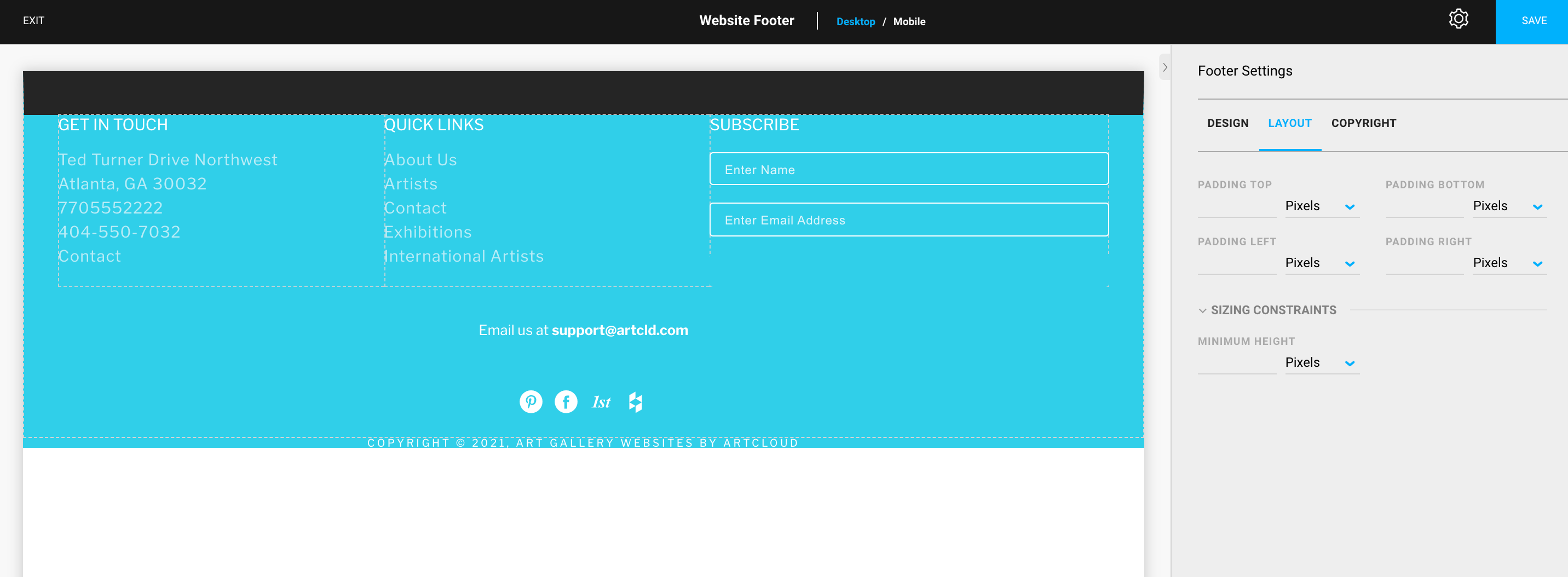
Footer Settings - Layout
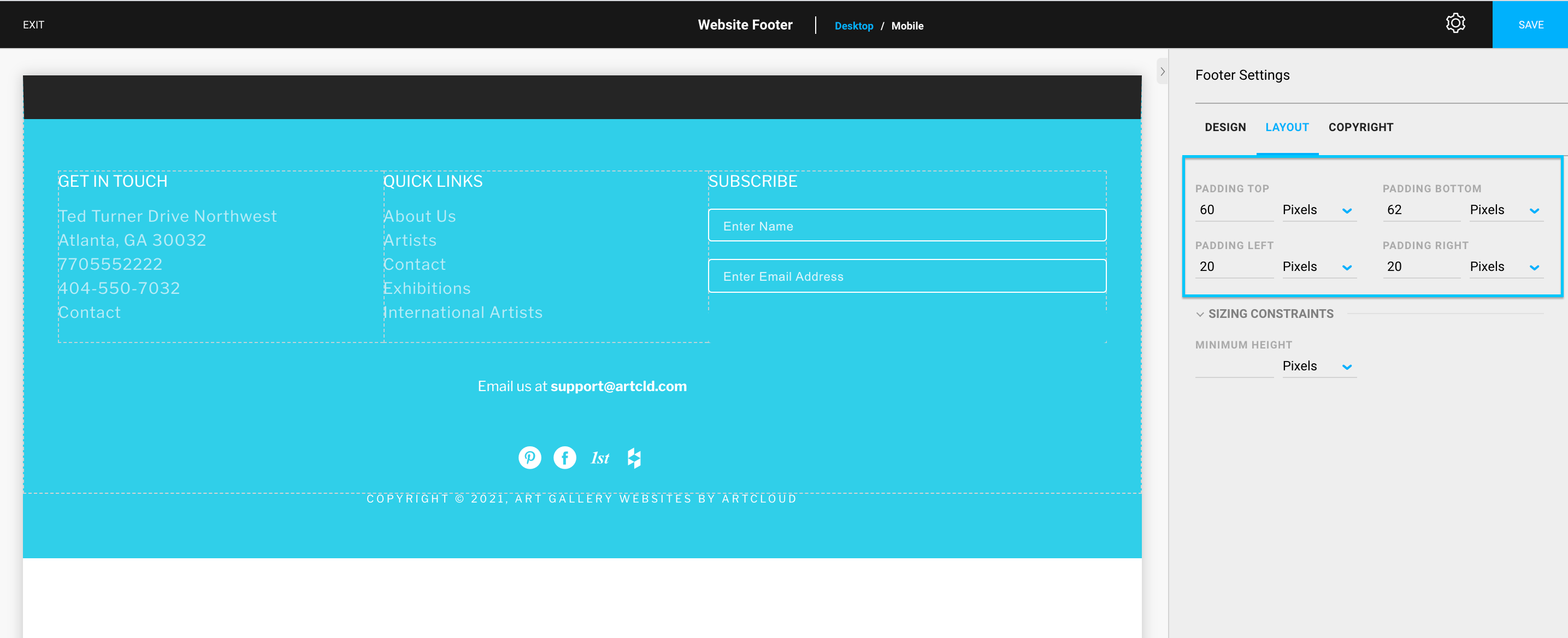
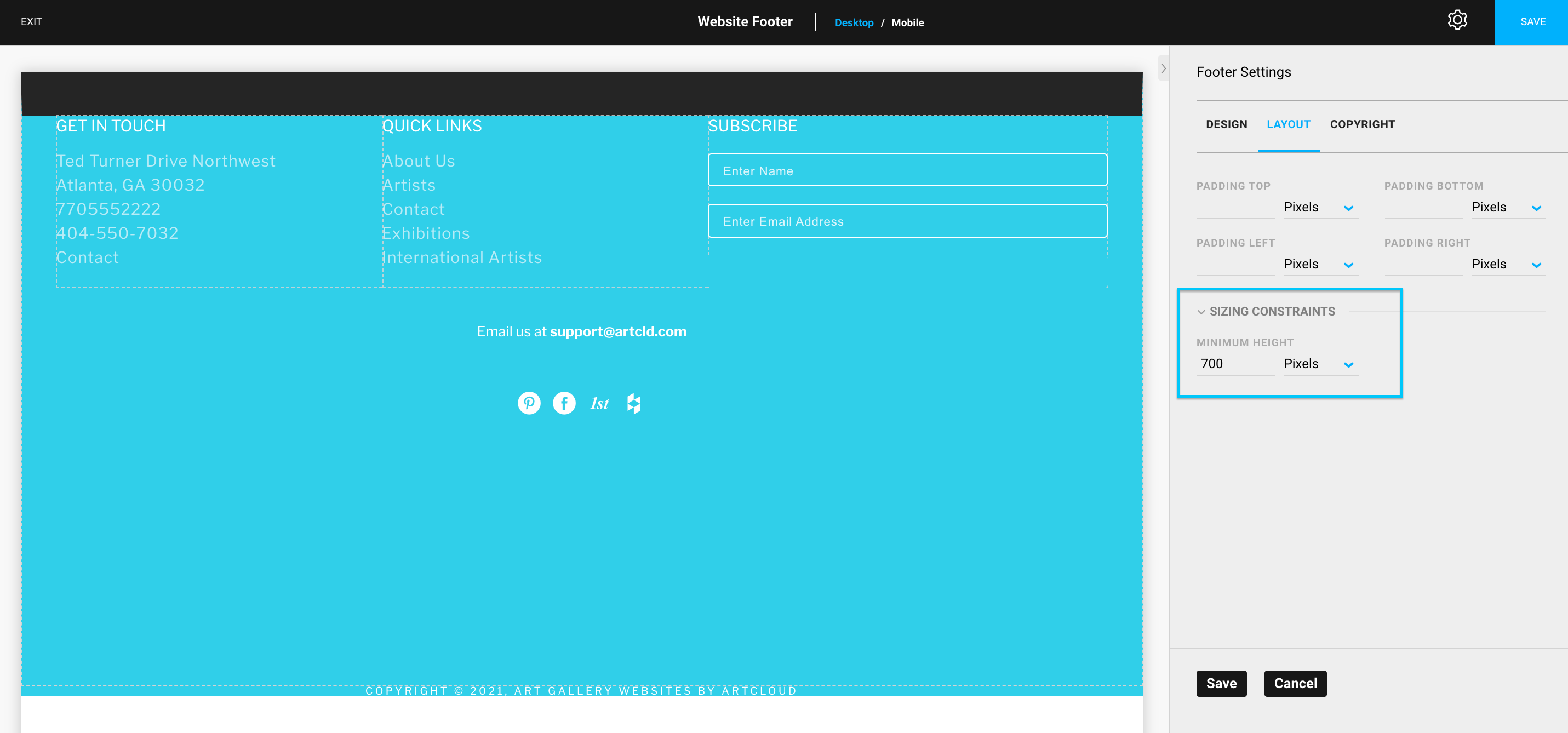
The Footer Settings Layout tab allows users to add additional visual padding to their overall Footer, as well as set the Minimum Height.
Without any padding:

With padding on all sides:

With the Minimum Height set at 700px & no padding on any side:

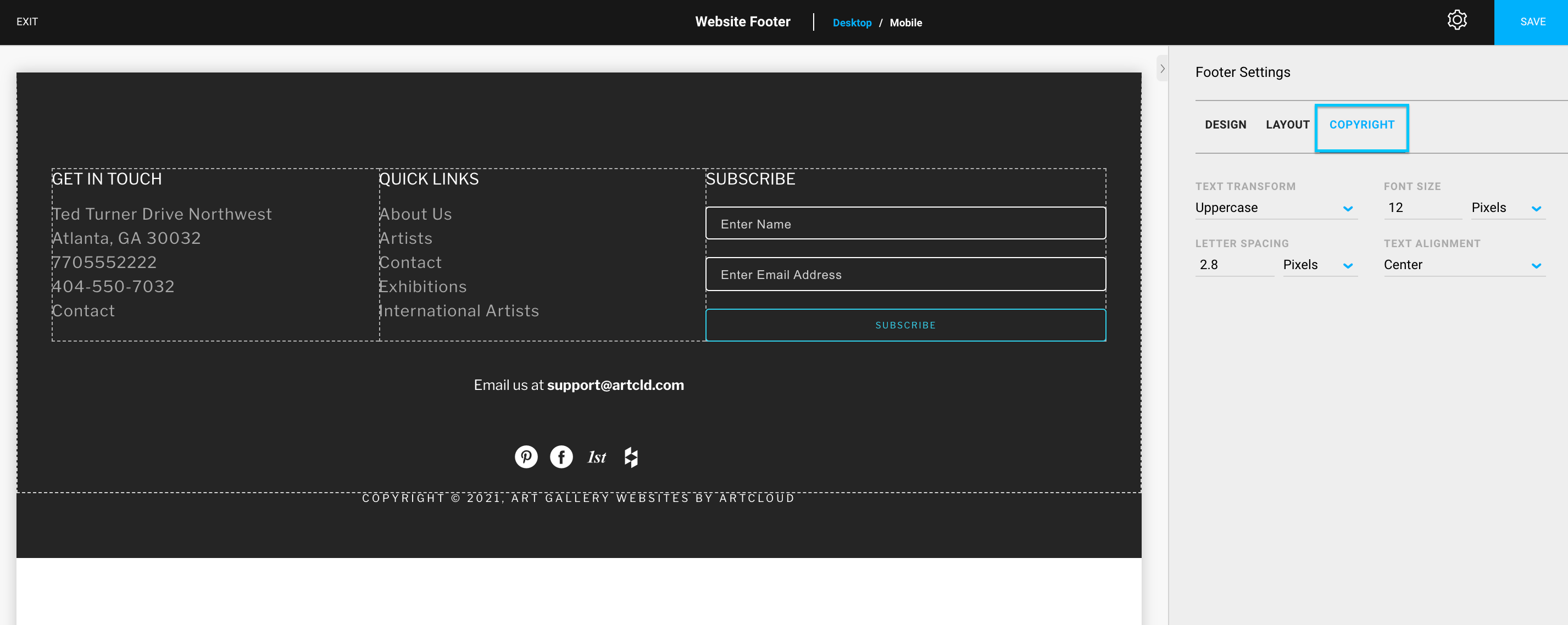
Footer Settings - Copyright
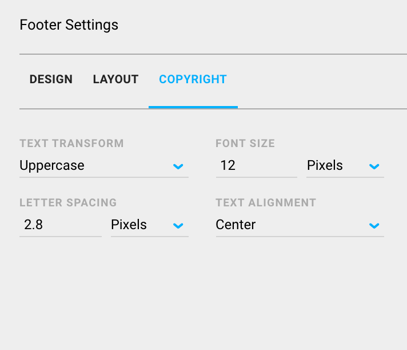
You can make adjustments to how ArtCloud's Copyright displays as well on the Copyright tab of the Footer Settings.


Text Transform - this will allow you to change how you want the letters of the Copyright to display; we offer 4 options:
None: this will default to website settings

Capitalize: this will capitalize the first letter of each word

Uppercase: this will capitalize each letter

Lowercase: this will lowercase each letter

Font Size - this will allow you to change the font size of the Copyright
Letter Spacing - this will allow you to change the kerning or spacing between the letters of the Copyright.
Text Alignment - this allows you to move the Copyright across the Footer horizontally: Left, Right, or Center