What size images should I upload into ArtCloud?
Our recommended practices for uploading images
Quick Jump To Guide:
What size should I upload my image?
What file formate should I upload?
How does ArtCloud measure image size in the Website Builder?
Max Height and Max Width
Image Height & Image Width
What size should I upload my image?
We recommend uploading images at the largest size possible. ArtCloud will transform uploaded images to optimize their appearance across the platform. ArtCloud allows users to upload image files up to 20 MB.
What file format should I upload?
We accept the following file formats for images: JPG, PNG, SVG, and GIF.
JPG and PNG are the most common file formats for uploading images. Respectively, the file types are typical for detailed visuals and flat digital art.
The SVG file format refers to vector files, like typography and logos. GIF is for movable images. ArtCloud accepts SVG and GIF file formats, but only in certain areas on the platform.
When uploading artwork images or Artist profile images, we recommend JPG files. When uploading logos or icons, we recommend PNG or SVG files.
How does ArtCloud measure image size in the Website Builder?
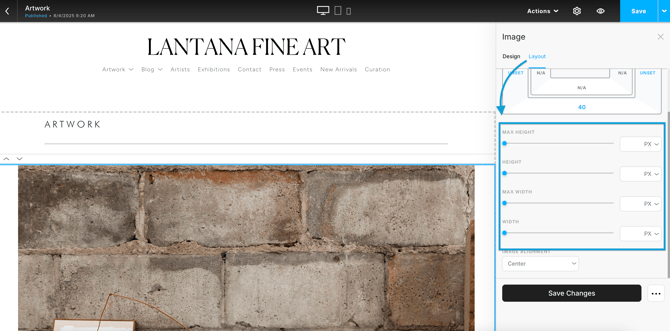
When you upload an image to an Image block, ArtCloud will display the image in its original size. You can adjust the image size with the Image Height, Image Width, Max Image Height, and Max Image Width sliders under the Layout tab.

Max Height and Max Width
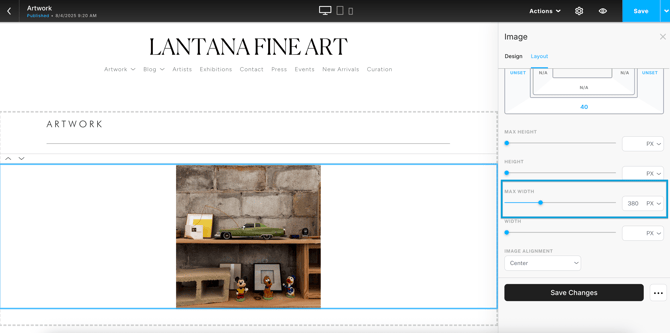
The Max Height or Max Width values control how large or small an image appears in the image container. You can adjust the Max Height and Max Width values, and the system will resize the container displaying the images evenly, without changing the image size itself. The image will maintain its aspect ratio.
For example, I set just the Max Width to 350 px. The entire image became smaller yet maintained the same shape and didn't warp.

Height & Width
Editing the Height and Width values changes the size of the image itself, which causes warping. Unlike the max height and max width values, adjusting both height and width values will warp the image.
For example, I adjusted both the height and width, and the image warped.

Note: Be sure to maintain the aspect ratio when adjusting the Height and Width values.
Your image will automatically display in pixels, but you can change the unit to percentage. Regardless, we suggest maintaining the same units across all sliders.

We also recommend adjusting either the Max Height and Max Width values or the Height and Width Values.
Note: If you want to reset the slider values, delete the numerical value on the slider field, rather than moving the slider to the far left.