Exhibition Parallax Block
A new, beautiful way to display your Exhibitions!
Quick Jump To Guide:
What does it look like?
How do I use it?
How do I determine which image is going to be displayed?
What size images are recommended for the clearest display?
If you're looking for a different visual element for your website, we recommend trying the new Parallax widget in the Website Builder.-gif.gif)
The Parallax block spans the entire width of your website, and it displays Exhibitions that you designate to display. The main image display for the Exhibition will stay static as the webpage scrolls.
How do I use it?
The Parallax block works like any other block. You'll want to drag and drop the widget onto whatever webpage you want this widget to live on. You can then adjust the settings like you were adding an Exhibition block to your webpage. It's going to display the Exhibition cover image of the Exhibitions you're including within the settings (i.e. Current & Upcoming or Past, etc...)
In my example below, I'd like to place this Parallax block on my Home page for a strong visual introduction, and I'm setting it to display All Exhibitions that are Current & Upcoming.-gif.gif)
How do I determine which image is going to be displayed?
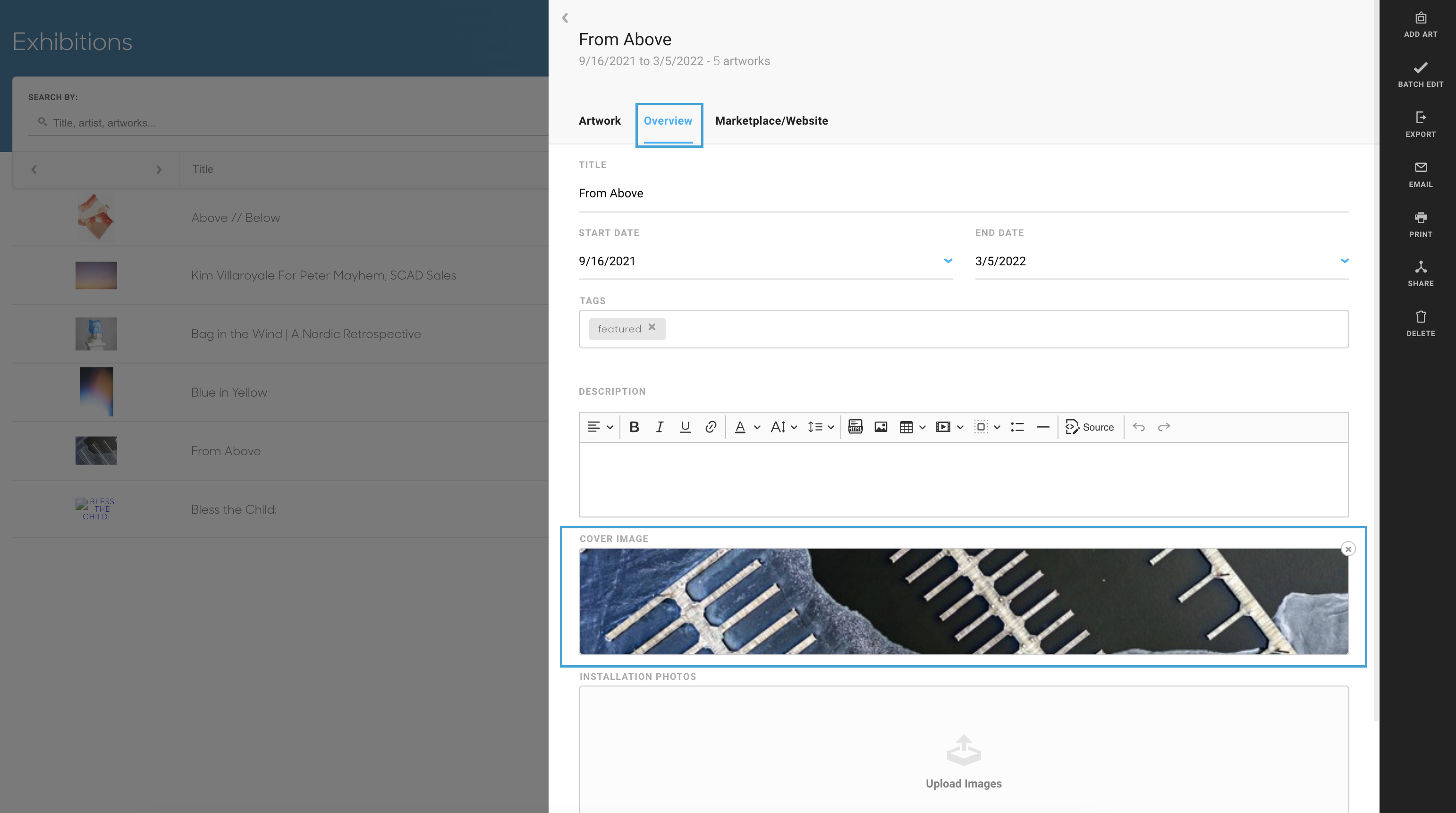
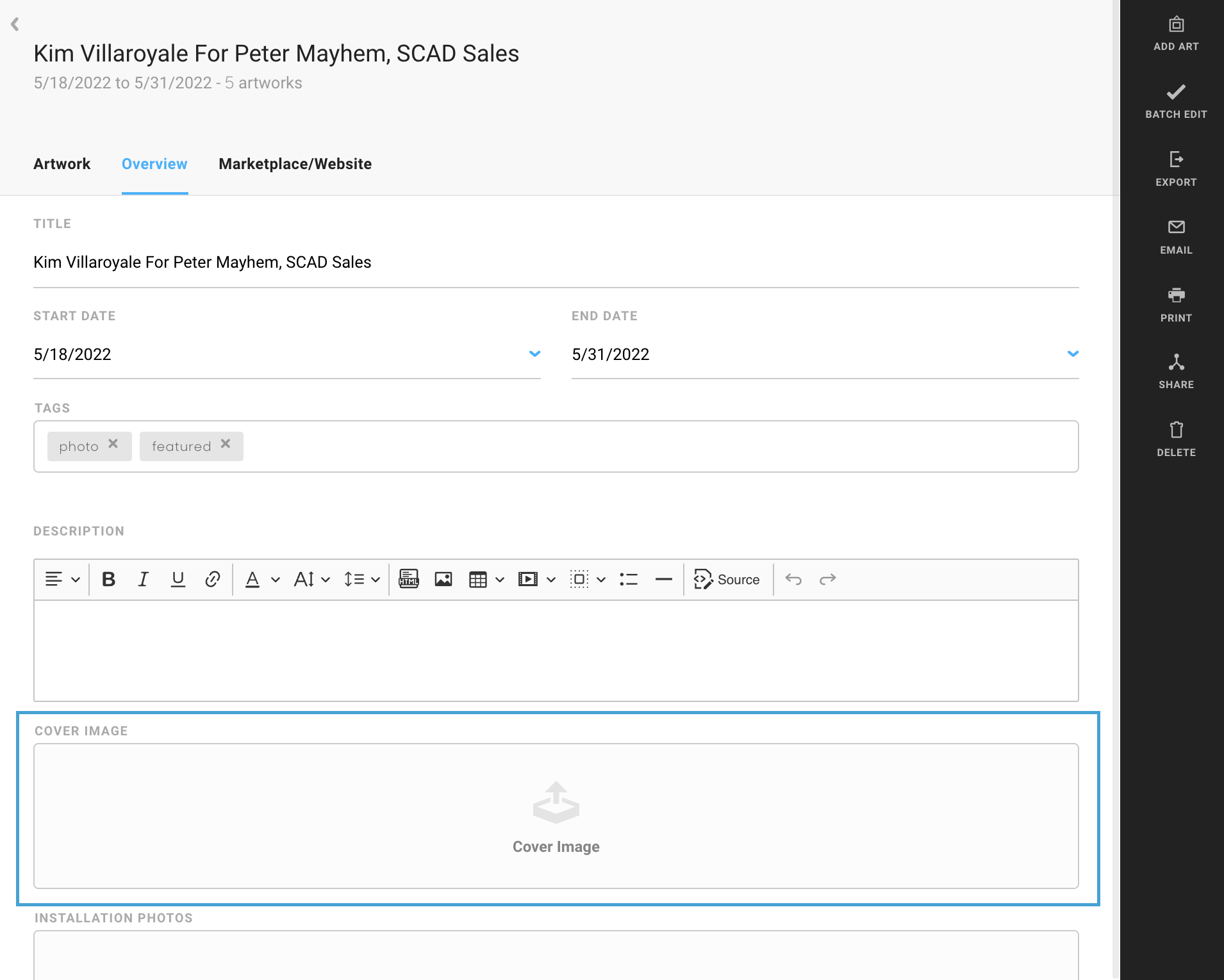
This image is based on what Cover Image you have uploaded on the individual Exhibition. You can see this Cover Image on the Exhibition Overview tab:

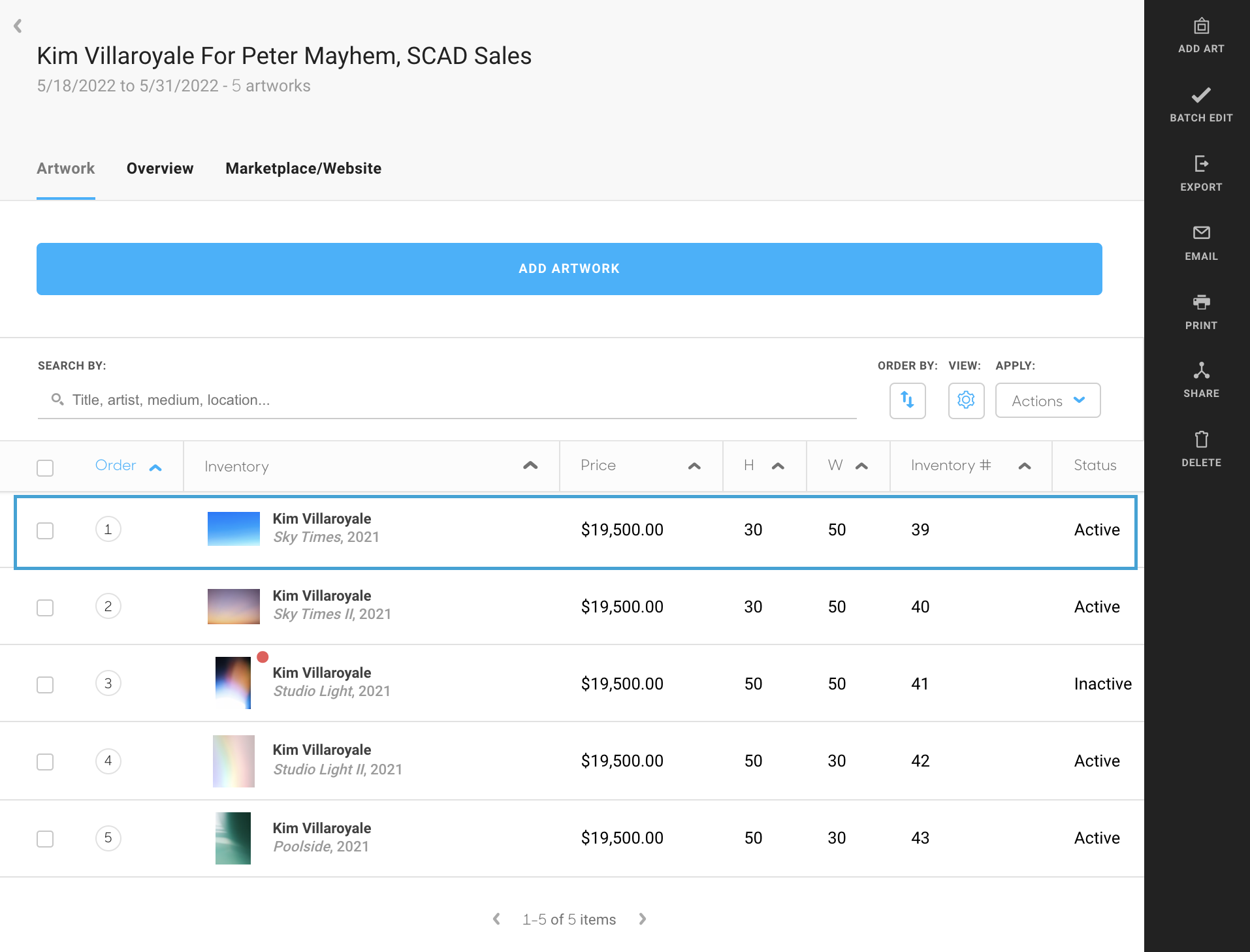
Please note: If you do not have a Cover Image on your Exhibition, the image will default to the first artwork in the Exhibition.
 |
 |
What size images are recommended for the clearest display?
Since the Cover Image is going to be large and expand the entire webpage screen, it's important to have a clear image! We suggest uploading a large file, 2000px on the longest edge with a dpi (dots per inch) or ppi (pixels per inch) of 150.
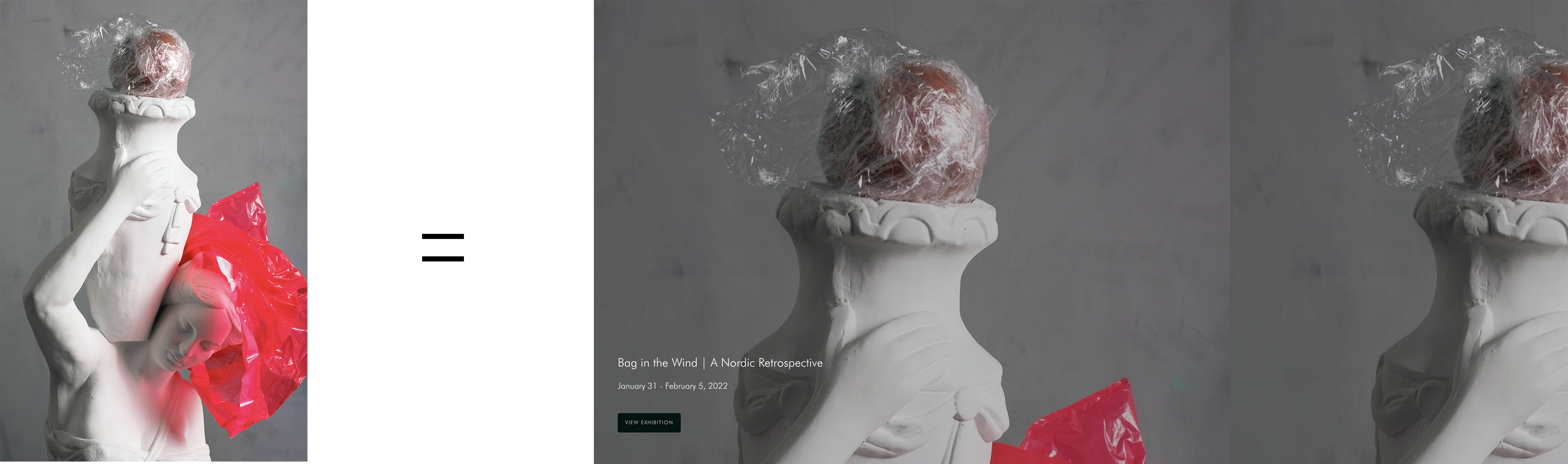
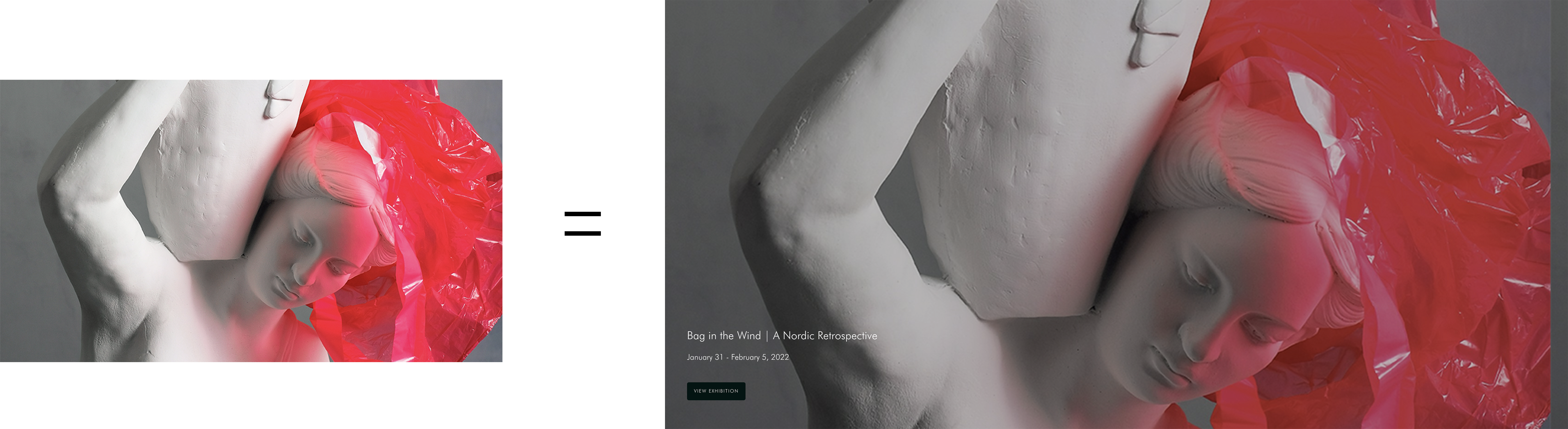
In addition, it's important not to upload portrait style images into the Cover Image. You certainly can, but the Parallax block will duplicate the portrait-style image in order to fill the wide screen span, cutting off the bottom of the image. Please see the example below:
If you'd like to use a portrait-style image, we suggest cropping the image into a landscape-style image outside of ArtCloud and then uploading it into your Cover Image field of your Exhibition. This image was cropped into a 16:9 ratio. Please see the example below:
Please note: The above are suggestions for how best to display images using this block. Not all images will work due to size and/or image resolution. If you have questions about your images and their quality, you may want to consult your technical team.
